けど、そんな中で悩むことは、
・React HooksのuseRefでDOMを操作する方法がわからならい
ですよね。
今回はそんなお悩みを解決する
・React HooksのuseRefでDOMを操作する方法
についてまとめます!
もくじ
React HooksのuseRefのとは
useRefは、React Hooksの関数コンポーネントで、追加のフックに位置します。機能としては2パターンあります。
1つ目が値の保持です。useRefは仮想DOM上に値を保持することができます。useStateと近いものと思ってよいでしょう。
2つ目がDOMの参照です。DOMとはJavascript本体のドキュメントインターフェースで、Reactにはなくて本体のJavascriptにある機能や値を参照することができます。

React HooksのuseRefの使い方
React HooksのuseRefの使い方について説明をします。
React HooksのuseRefの構文と引数
React HooksのuseRefの構文と引数は以下の通りです。
React HooksのuseRefの構文
useRef(<第1引数>);React HooksのuseRefの引数
| 第1引数 | 保持させたい値や関数を指定します。 .currentプロパティが渡された引数を返しますので.currentを付けて値を取得する必要があります。 |
React HooksのuseRefを実装する
React HooksのuseRefを実装するにはuseRefをimportします。
import { useRef, useState } from "react"React HooksのuseRefでコンポーネント内で値を保持、取得する
まずは、React HooksのuseRefでuseStateのようにコンポーネント内での値を保持し、フォームから参照して取得してみましょう。
以下サンプルコードです。
import { useRef } from "react"
function App() {
const value2 = useRef("useRefテスト入力");
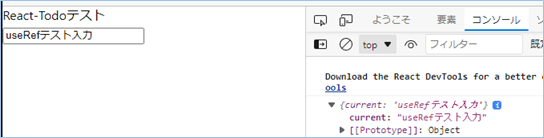
console.log(value2)
return (
<div>
<input type="text" value={value2.current} />
</div>
);
}
export default App;useRefへ代入した値がフォームに表示されていますね。

useRefは、.currentプロパティを介して値をオブジェクトに返しますので、.currentを付ける必要があります。
React HooksのuseRefでDOMを参照し機能を使用する
React HooksのuseRefでDOMを参照し、Reactにはないfocus機能を使用してみましょう。
以下サンプルコードです。
import { useState, useRef } from "react"
function App() {
const [value1, setValue] = useState("useStateテスト入力");
//const value2 = useRef("useRefテスト入力");
const inputRef = useRef();
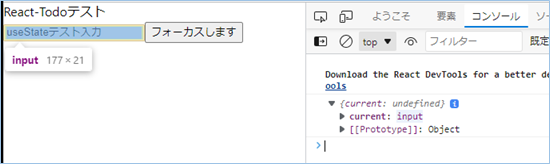
console.log(inputRef)
return (
<div>
<input type="text" ref={inputRef} value={value1} onChange={(element) => setValue(element.target.value)} />
<button onClick={() => inputRef.current.focus()}>フォーカスします</button>
</div>
);
}
export default App;まず表示すると、コンソールログからcurrentプロパティにinput要素が渡っていることが確認できますね。

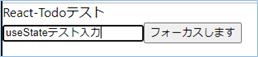
ボタンをクリックしてみましょう。
はい、入力フォームにフォーカスされましたね!

ref属性にinputRefを渡した際に、currentプロパティにinput要素が渡る形になります。
<input type="text" ref={inputRef} そのcurrentプロパティにfocusメソッドを使用することにより、対象オブジェクトがフォーカスされるということになります。
<button onClick={() => inputRef.current.focus()}>さいごに
いかがでしょうか。
今回は、
・React HooksのuseRefでDOMを操作する方法
についてまとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。