Gitのブランチを作成する方法を知りたいときはないでしょうか。
けど、そんな中で悩むことは、
・Git Branchでオプションを指定する方法がわからならい
ですよね。
今回はそんなお悩みを解決する
・Git Branchのオプションを指定する方法
についてまとめます!
もくじ
ブランチとは
ブランチとは、一般用語の意味は木の枝を指し、Git上では、開発を進めているメインのリポジトリとは別に枝分かれしたリポジトリのことを指します。
例えばReactでTodoの仕組みを開発するときに、認証や表示、登録処理など各種コンポーネント別に開発することがありますが、すべてメインのリポジトリで開発してしまうと、
競合が起きてしまったり、デグレが発生する可能性があります。
そこで、メインのリポジトリから分離した「ブランチ」で開発することでそのようなリスクを軽減できるというわけです。
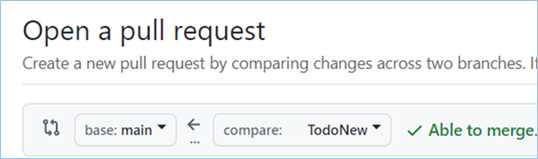
なお、枝分かれしたブランチをメインブランチへ合流させることをマージと呼んでいます。

gitにブランチを作成するコマンド
gitにブランチを作成するコマンドはGit Branchとなります。
構文は以下の通りです。
例えば以下のようにコマンドを打つと、
メインブランチの他にTodoNewブランチが作成されます。
現在どのようなブランチがあってどこのブランチにいるかを確認するには
と打てば確認することができます。
main
また、git branch は他にも名称変更、削除を行うことができます。
ブランチを切り替える方法
現在メインブランチにいる場合は、作成したブランチへ切り替える必要があります。
別ブランチへ切り替えるコマンドは以下の通りです。
例えば先ほど作成した”TodoNew”ブランチへ切り替える場合は以下のようにします。
これによりメインブランチとは独立した状態で作業を行うことができます。
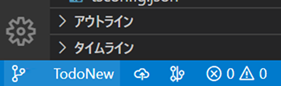
なお、VSCodeを使用している場合は画面左下の青帯のところにどこのリポジトリにいるか視覚的に確認することができます。

Gitブランチを使用するメリット
Gitブランチを使用するメリットにどのようなものがあるか改めて見てみましょう。
複数のリポジトリの開発ができる
同時に複数のリポジトリを開発するときにそれぞれ独立したブランチで開発することができます。これにより、開発中の他のリポジトリに影響を与えることはありません。
第三者チェックを仕組み化できる
メインブランチに変更を加える場合、コードレビューとコードレビュー者の承認を受けた上でマージできないように仕組み化することができます。


容易に回復ができる
万が一メインのリポジトリに機能させなくしてしまうような変更を加えた場合があっても、カンタンに以前の状態に回復することができます。
これらのメリットから、Gitブランチは効率的な開発を行う上で重要なツールといえます。
Git branch コマンドのオプション
Git branch コマンドには、次のようなオプションがあります。
-d / –delete:指定したブランチを削除します。
-D:指定したブランチがマージされていない場合でも強制的に削除します。
-m / –move:既存のブランチ名を変更します。
-M:既存のブランチを別のブランチにマージする方法を指示します。
-r / –remotes:リモートブランチを表示します。
-v / –verbose:詳細な情報を表示します。
これらのオプションを使用することで、Gitブランチを効率的に管理することができます。
さいごに
いかがでしょうか。
今回は、
・Git Branchのオプションを指定する方法
についてまとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。