ReactでFirebase/Firestoreからデータ取得したいときはないでしょうか。
けど、そんな中で悩むことは、
ですよね。
今回はそんなお悩みを解決する
についてまとめます!
もくじ
Firebase/Firestoreを構築する
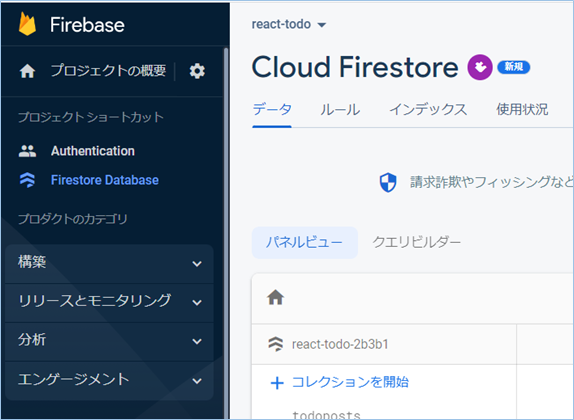
Firebaseのプロジェクトを作成後、Firestoreを使ったデータベースを用意します。

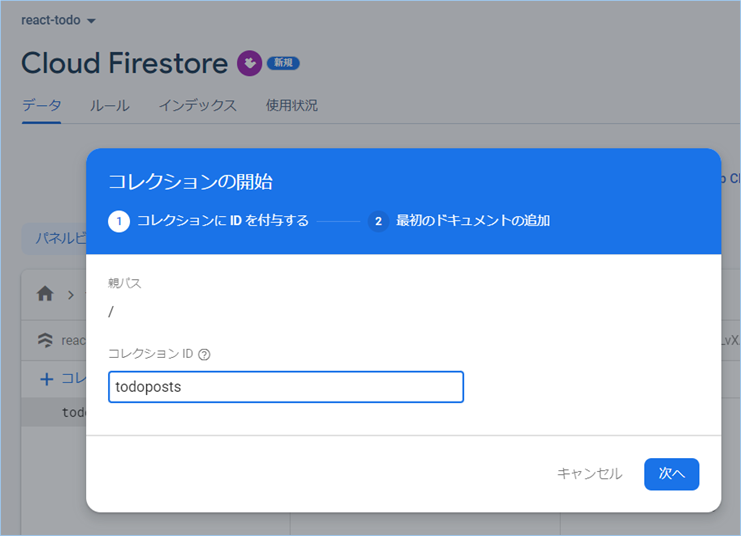
Cloud Firestoreへ移動し「コレクションを開始」をクリックします。

コレクションIDを追加します。

Firestoreのドキュメントを追加する
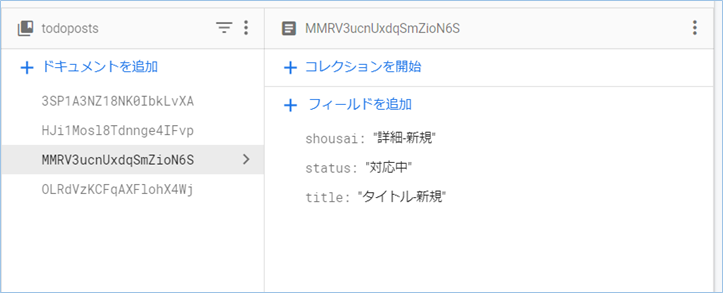
データベースのレコードに該当するドキュメントを追加しましょう。

同じ要領で何件かドキュメントを追加します。
ReactでFirebase/Firestoreからデータを取得する方法
ReactでFirebase/Firestoreからデータを取得する方法について説明をします。
firebase/firestoreのコンポーネントを実装する
npmコマンドでFirebaseコンポーネントをインストールします。
npm install firebase「firebase.js」ファイルを用意し、SDKの設定と構成プロパティを記載します。内容は環境に合わせて変更してください。
import { initializeApp } from "firebase/app";
import { getFirestore } from "firebase/firestore";
import { getAuth } from "firebase/auth";
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "AIzaSyA1NGCjbZt*****",
authDomain: "react-todo-*****",
databaseURL: "https://react-todo*****",
projectId: "react-todo****",
storageBucket: "react-todo*****",
messagingSenderId: "4666****",
appId: "1:46660757180:******"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
export default db;
export const auth = getAuth(app);Reactメインのプロジェクトへ、SDK設定の「firebase.js」ファイルをimportします。
import fireStoreDB from "./firebase";同じくReactメインのプロジェクトへ、firebase/firestoreのコンポーネントを { collection, getDocs, addDoc }をimportします。
import { collection, getDocs } from "firebase/firestore";ReactでFirebase/Firestoreからデータを取得するコード
ReactでFirebase/Firestoreからデータを取得するコードは以下の通りです。
import { useEffect, useState } from "react"
import { collection, getDocs } from "firebase/firestore";
import fireStoreDB from "./firebase";
function App() {
//useState 初期設定
const [todos, setTodos] = useState([]);
//データ取得用配列
const arrList = [];
//useEffectの処理-ここから
useEffect(() => {
const fireStorePostData = collection(fireStoreDB, "todoposts");
getDocs(fireStorePostData).then((snapShot) => {
snapShot.forEach((docs) => {
const doc = docs.data();
arrList.push({ id: docs.id ,title: doc.title ,status: doc.status, shousai: doc.shousai})
})
setTodos(arrList);
});
},[]);
//useEffectの処理-ここまで
return (
<div>
<ul>
{todos.map((todo) => (
<li key={todo.id}>
<div>タイトル:{todo.title}</div>
<div>ステータス:{todo.status}</div>
<div>詳細:{todo.shousai}</div>
</li>
))}
</ul>
</div>
);
}
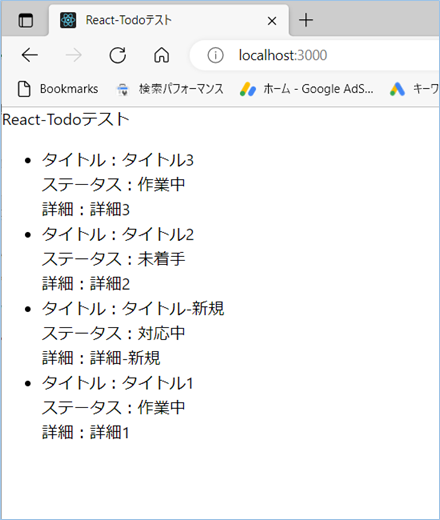
export default App;コードを実行すると以下のように一覧が取得され、画面へ表示されます。


コードの説明
useEffectの第二引数の関数に変数「[]」を指定し、初回ブラウザ表示がされるタイミングのみ関数の処理が実行するよう設定をしています。
useEffect(() => {
…
});
},[]);collection関数でFireStoreのデータベース情報とテーブルに該当するコレクション情報を取得し、変数へ格納します。
const fireStorePostData = collection(fireStoreDB, "todoposts");getDocs関数でデータベースの情報を取得し、一旦用意した配列へ取得したデータを格納します。
配列の内容は連想配列とし、以下の構成になっています。
getDocs(fireStorePostData).then((snapShot) => {
snapShot.forEach((docs) => {
const doc = docs.data();
arrList.push({ id: docs.id ,title: doc.title ,status: doc.status, shousai: doc.shousai})
})
データベースから取得したデータが入っている配列をステートに渡して、外部参照が可能な状態にします。
setTodos(arrList);setTodos関数によって渡されたデータは変数todosに格納されます。
const [todos, setTodos] = useState([]);変数todosは配列として構成されているので、mapメソッドで一覧取得し、HTMLタグ付きで出力していきます。
{todos.map((todo) => (
<li key={todo.id}>
<div>タイトル:{todo.title}</div>
<div>ステータス:{todo.status}</div>
<div>詳細:{todo.shousai}</div>
</li>
))}さいごに
いかがでしょうか。
今回は、
についてまとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。