WordPressで投稿ページのIDを取得したいときはないでしょうか。
けど、そんな中で悩むことは、
・WordPressでコードをどう組めばよいかわからない。
ですよね。
今回はそんなお悩みを解決する
・WordPressで投稿ページのIDを取得するコードを実装する方法
についてまとめます!
もくじ
WordPressで投稿ページのIDを取得イメージ
WordPressで投稿ページのIDを取得イメージについて説明をします。
投稿ページを新規作成します。

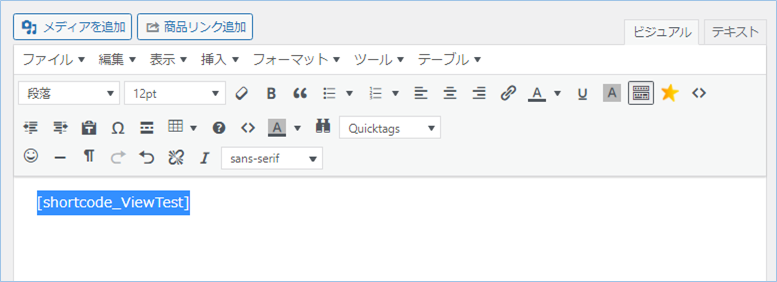
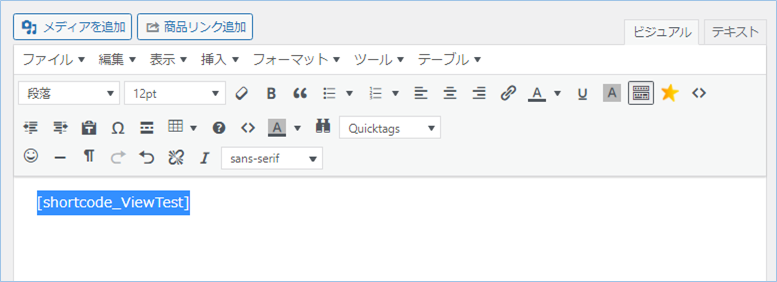
本文へ投稿ページのIDを取得するコードをショートコード形式で実装します。

投稿ページをプレビューするとコードの部分が投稿ページのIDに置き換わります。

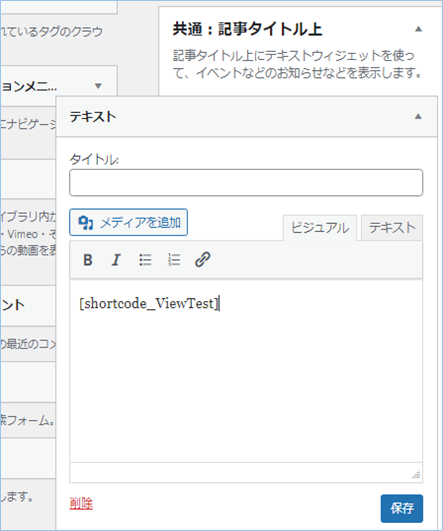
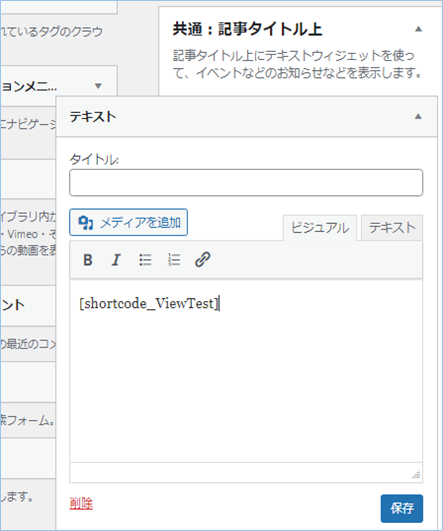
ウイジェットにも同じくコードを実装し、投稿ページのIDを表示させます。


ページID単位で広告を切り替えたいときに便利ですね。
それでは早速使ってみましょう!
サンプルの投稿ページを用意する
WordPressで投稿ページを用意しましょう。IDは自動で割り当てられますので指定は不要です。

投稿ページのIDを取得する関数
投稿ページのIDを取得する関数はテンプレートタグthe_IDと関数リファレンスget_the_IDの2種類になります。
テンプレートタグthe_ID
テンプレートタグthe_IDは現在の投稿ページのIDを表示、あるいは値を返します。
条件としてはループ処理の中で使う必要があります。
| テンプレートタグ名 | the_ID |
|---|---|
| 書式 | the_ID( ) |
| 機能 | 現在の投稿のIDを表示、あるいは返します。 |
| パラメータ | なし |
参照:https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/the_ID
サンプルコード
サンプルコードは以下の通りです。Function.phpへ実装しましょう。
実装方法は下記の「ショートコードを実装する方法」をご覧ください。
//ショートコードを追加します。
add_shortcode( 'shortcode_ViewTest', 'ViewTest');
//表示関を設定します。
function ViewTest() {
the_ID();
}ショートコードを投稿ページ本文へ実装する
ショートコードを投稿ページ本文へ実装していきましょう。以下のコードを本文へ貼り付けます。
[shortcode_ViewTest]
ショートコードをウイジェットへ実装する
投稿ページ本文以外にもウイジェットへショートコードを追加することもできます。
上記コードをウイジェットに追加したテキストの本文へ貼り付けます。

コードを実行する
コードを実行してみましょう。
ショートコードを実装した投稿ページをブラウザで開きます。
はい、以下のようにID名が出力されていることが確認できましたね。
![]()
ただ、ショートコードから実行すると二重に表示されてしまいます。
コードの説明
the_IDはIDをそのまま出力する機能を兼ね備えていますので、単体のコードだけでもecho指定と同じ結果を得られることができます。ただしショートコード経由で実行すると二重に実行されてしまいますので注意が必要です。
the_ID();ループでの使用を前提としているコードですので、単独使用は控えた方がよいでしょう。
ループでの繰り返し処理の場合の使用方法については後述します。
ループでの繰り返し処理
ループでの繰り返し処理でthe_IDを使用する方法について説明をします。サンプルコードは以下の通りです。
//ショートコードを追加します。
add_shortcode( 'shortcode_ViewTest', 'ViewTest');
//表示関を設定します。
function ViewTest() {
$cat_posts = get_posts(array(
'post_type' => 'post', // 投稿タイプを指定します。投稿の場合は'post'、固定ページの場合は'page'です。
'posts_per_page' => 20, // 表示件数を指定します。5~10件が適正です。
'orderby' => 'date', // 表示順の基準を指定します。'date'の場合は日付が基準になります。
'order' => 'DESC' // 昇順・降順を指定します。'DESC' は降順で、最新のアイテムが頭に表示されます。
));
//変数のスコープをグローバルにします。
global $post;
//ある記事分繰り返します。
if($cat_posts): foreach($cat_posts as $post):
//IDを表示させます。
the_ID();
echo '<br>';
endforeach; endif;
}コードを実行する
コードを実行してみましょう。
ショートコードを実装した投稿ページをブラウザで開きます。
はい、表示件数分のID名が出力されていることが確認できましたね。

コードの説明
ページオブジェクトを取得し、変数に格納します。
$cat_posts = get_posts(array());
投稿タイプを指定します。投稿の場合は’post’、固定ページの場合は’page’です。
‘post_type’ => ‘post’,
表示件数を指定します。5~10件が適正です。
‘posts_per_page’ => 20,
表示順の基準を指定します。’date’の場合は日付が基準になります。
'orderby' => 'date',昇順・降順を指定します。’DESC’ は降順で、最新のアイテムが頭に表示されます。
'order' => 'DESC'変数のスコープをグローバルにします。
global $post; ある記事分繰り返します。
if($cat_posts): foreach($cat_posts as $post):IDを表示させます。
the_ID();echo '<br>';関数リファレンスget_the_ID
関数リファレンスget_the_IDは現在の投稿ページのIDの値を返します。
| テンプレートタグ名 | get_the_ID |
|---|---|
| 書式 | get_the_ID( $ID ) |
| 機能 | 現在の投稿のIDの値を返します。 |
| パラメータ | なし |
参照:https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_the_ID
サンプルコード
サンプルコードは以下の通りです。Function.phpへ実装しましょう。
実装方法は以下のFunction.phpへ実装する方法をご覧ください。
//ショートコードを追加します。
add_shortcode( 'shortcode_ViewTitle', 'ViewTitle');
//タグ表示関数
function ViewTitle() {
$strTemp = '「'.get_the_ID().'」です。';
return $strTemp;
}コードを実行する
コードを実行してみましょう。
ショートコードを実装した投稿ページをブラウザで開きます。
はい、以下のようにID名が出力されていることが確認できましたね。

コードの説明
get_the_IDから返される値の前後に文字列を追加しています。
$strThisTitle = '「'.get_the_ID().'」';ループでの繰り返し処理
ループでの繰り返し処理でget_the_IDを使用する方法について説明をします。サンプルコードは以下の通りです。
//ショートコードを追加します。
add_shortcode( 'shortcode_ViewTest', 'ViewTest');
//表示関を設定します。
function ViewTest() {
$cat_posts = get_posts(array(
'post_type' => 'post', // 投稿タイプを指定します。投稿の場合は'post'、固定ページの場合は'page'です。
'posts_per_page' => 10, // 表示件数を指定します。5~10件が適正です。
'orderby' => 'date', // 表示順の基準を指定します。'date'の場合は日付が基準になります。
'order' => 'DESC' // 昇順・降順を指定します。'DESC' は降順で、最新のアイテムが頭に表示されます。
));
//変数のスコープをグローバルにします。
global $post;
//ある記事分繰り返します。
if($cat_posts): foreach($cat_posts as $post):
//IDを表示させます。
//$strTemp .= $post->ID . '<br>';
$strTemp .= get_the_ID() . '<br>';
endforeach; endif;
return $strTemp;
}コードを実行する
コードを実行してみましょう。
ショートコードを実装した投稿ページをブラウザで開きます。
はい、表示件数分のID名が出力されていることが確認できましたね。

コードの説明
ページオブジェクトを取得する部分は前回と同じですので割愛します。
get_the_IDにてIDを取得し、改行コードを結合します。
$strTemp .= get_the_ID() . '<br>';
変数へ代入した値を出力します。
functions.phpを直接編集しないでショートコードを実装する方法
functions.phpを直接編集しないでショートコードを実装する方法について説明をします。プラグイン「Code Snippets」をインストールする
プラグイン「Code Snippets」を使って、プラグイン経由でショートコードを実装していきます。インストールする方法は以下の記事をご参照ください。

functions.phpを直接編集してショートコードを実装する方法
functions.phpを直接編集してショートコードを実装することも可能です。functions.phpをメモ帳などテキストエディタで開いて編集する方法と、
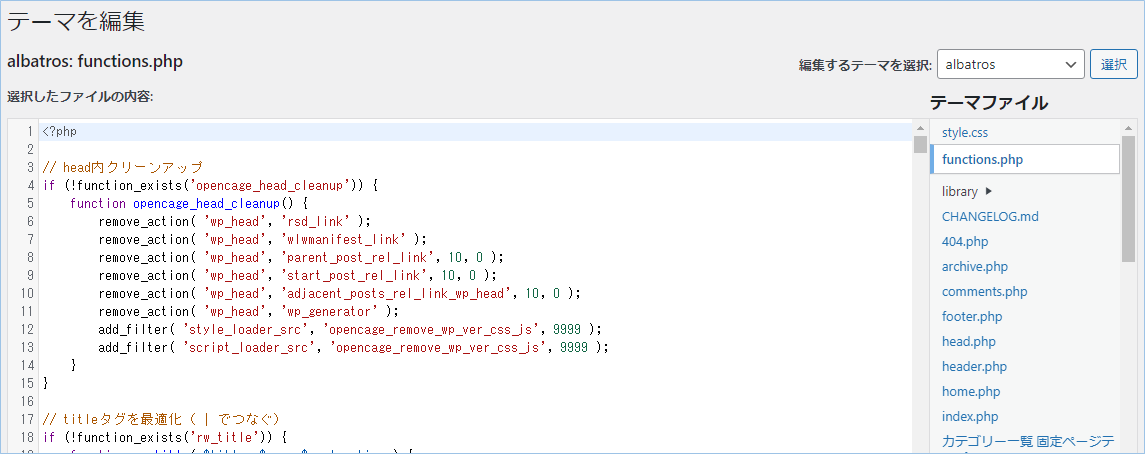
WordPressの管理コンソールの「外観」>「テーマエディター」から編集する方法があります。
 functions.phpを直接編集してショートコードを実装する方法の詳細については以下の記事をご参照ください。
functions.phpを直接編集してショートコードを実装する方法の詳細については以下の記事をご参照ください。さいごに
いかがでしょうか。
今回は、
・WordPressで投稿ページのIDを取得するコードを実装する方法
についてまとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。



















コメントを残す