WordPressをカスタマイズしようとしたときにfunctions.phpの編集しエラーが表示され動かなくなったり、テーマをアップデートしたらfunctions.phpの設定がすべてなくなってしまった、なんていう時はないでしょうか。
けど、そんな中で悩むことは、
・テーマをアップデートしてもfunctions.phpの設定が変わらない方法がわからない。
・プラグイン「Code Snippets」の存在は知っているが使い方がわからない。
ですよね。
今回はそんなお悩みを解決する
WordPressプラグインのCode Snippetsの使い方について
まとめます!
プラグイン「Code Snippets」を使えばfunctions.phpの直接編集が不要になり、管理の煩わしさや変更時のトラブルがグッと減りますのでとてもおすすめです。
もくじ
WordPressのプラグイン「Code Snippets」とは何?
WordPressのプラグイン「Code Snippets」について説明をします。
まずSnippet(スニペット)とはIT用語で、カンタンな短いコードで書かれたプログラムの集まりとなります。
本体のプログラムに追加、挿入して利用することができる痒いところに手が届く機能集というイメージになります。
「Code Snippets」はどのような仕組み?
WordPress のfunctions.php はテーマ毎に設定される機能が凝縮されている機能集(モジュール)ですが、
WordPressのプラグイン「Code Snippets」を使用すると、functions.phpの外に別の機能集として設定され、必要に応じて呼び出されるという形になります。
「Code Snippets」はどのような機能がある?
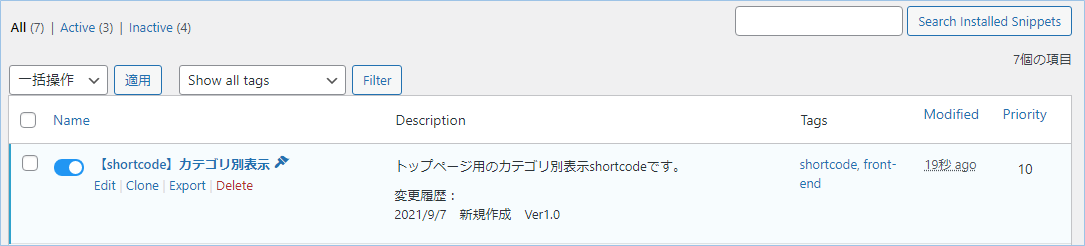
次に「Code Snippets」に機能を追加すると、リストとして1行追加され適正に管理されていきます。

変更したいときは編集からコードを変更したり、使わなくなったときはリスト編集でオフにしたり、また設定内容をExportすることが可能です。

「Code Snippets」はエラー回避してくれるの?
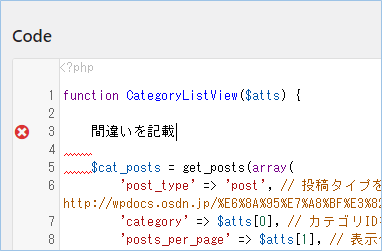
初めて触る方に安心のリアルタイムチェック機能が備わっていますので、コードの中にPHPの文法とあっていなかったり、形式が異なっていたりすると編集画面上でエラーが表示されます。

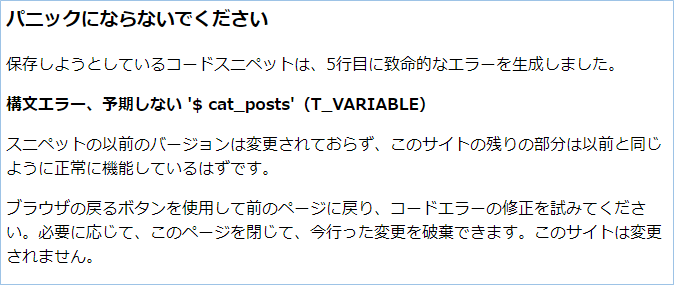
また誤って更新ボタンを押して、機能を公開したとしても、さらにプラグインの中でエラー判別をおこない、誤りがあれば実装はキャンセルされ、前の状態のままになります。

画面はエラーメッセージを日本語に変換したものです。
この画面が表示されてもWordPressは正常に稼働していますので落ち着てブラウザの戻るボタンで戻りましょう。
「Code Snippets」のまとめ
ここまでで「Code Snippets」の機能についてまとめますと、
・テーマ独自の機能を設定するファイル
・テーマの機能は関数という単位でまとまっていてそれを呼び出す
・functions.phpを直接編集しなくて済む
・追加したコードをカンタン、安全に管理できる
・機能停止、再稼働がリストからワンクリックでできる
・コードのインポート・エクスポートができる
・リアルタイムに文法エラーチェックをしてくれる
・誤ってエラーが生じたとしても無効化されWordpress本体の影響がない
・テーマのアップデートの影響を受けない
となります。
WordPressのプラグイン「Code Snippets」の実装方法
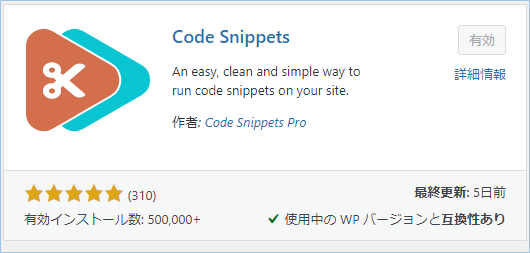
プラグインの「新規追加」から「 Code Snippets 」で検索します。
名前:Code Snippets
作者: Code Snippets Pro
こちらのアイコンを選択し、インストールしましょう。


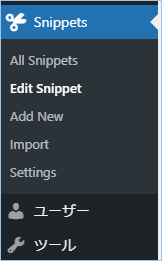
インストールが完了したら有効化し、「Snippets」のメニューが表示されていることを確認します。

WordPressのプラグイン「Code Snippets」の使い方
新規作成をする
「All Snippets」>「Add New」をクリックします。

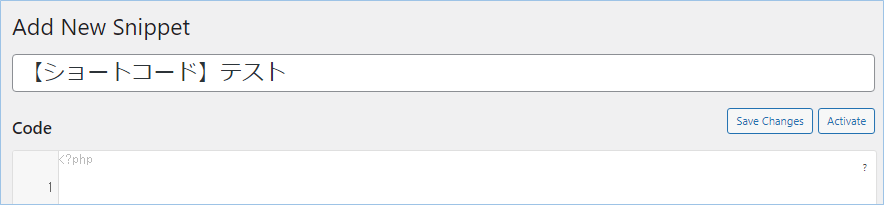
新規画面が立ち上がりましたね。
タイトルを入力する
任意のタイトルを入力します。

コードを入力する
コードを入力しましょう。サンプルはテストメッセージを表示させるショートコードです。
投稿ページなどショートコードを追加する必要があります。
function TestFunc() {
return '###テスト表示###';
}
add_shortcode('Test', 'TestFunc');影響範囲を設定する
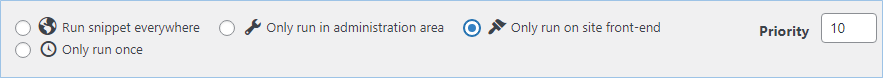
影響範囲を設定します。影響範囲は最小限となるよう、フロントエンドのみを選択しましょう。

説明文を入力する
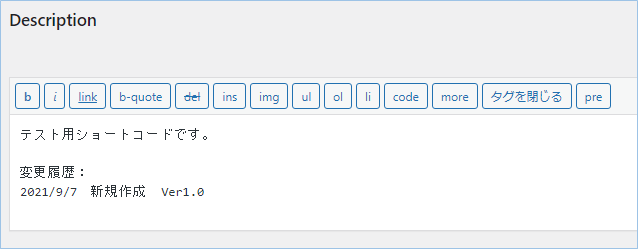
説明文を入力します。入れなくても問題ありません。

タグを入力する
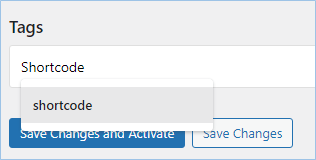
タグを入力します。目印的なもので、機能には影響しません。また入れなくても問題ありません。

保存、または保存し反映する
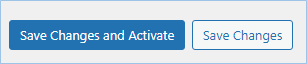
入力した内容を保存します。

即時に反映したい方は「Activate」のボタンを押してください。
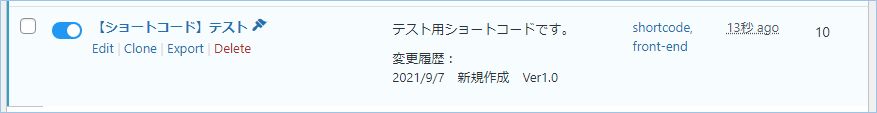
コードが追加されていることを確認する
コードが追加されていることを確認しましょう。サンプルは「Activate」のボタンを押したので有効化されている状態になっています。

テストする
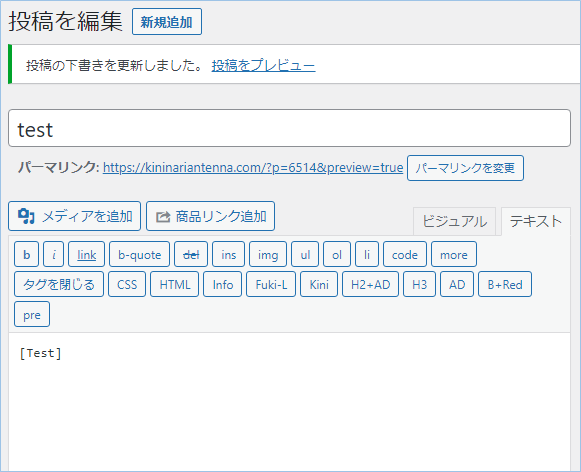
投稿ページを新規作成し、本文中に
[Test]
と入力します。

Testは追加したショートコードとなります。
下書き保存し、プレビューしてみましょう。
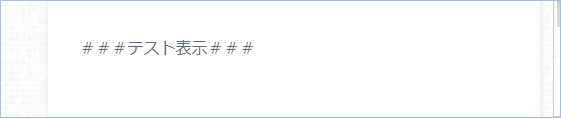
はい、先ほどのショートコードに設定したテキストの内容に変換されましたね!



WordPressのプラグイン「Code Snippets」のディメリット
ここまでメリットだらけの「Code Snippets」ですが、ディメリットとしては以下が考えられます。
「Code Snippets」をアンインストールするとコードも消えてしまう
他のプラグインにも言えることですがアンインストールした段階で設定値やコードが消えますので必ずコードのバックアップをしておきましょう。
「Code Snippets」がWordPressのバージョンに適さない時がある
WordPressのバージョンに適さない時があります。インストール前に今使っているWordPressのバージョンとあっているか必ず確認するようにしましょう。
さいごに
いかがでしょうか。
今回は、
WordPressプラグインのCode Snippetsの使い方について
まとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。