けど、そんな中で悩むことは、
・React Hook Formがなんだかわからない
ですよね。
今回はそんなお悩みを解決する
・React Hook Formの使い方
・React Hook Formのバリデーション(入力チェック)方法
についてまとめます!
もくじ
React Hook Formとは
React Hook FormとはJavaScriptフレームワークのReact用の高性能で柔軟かつ拡張可能な使いやすいフォームバリデーションライブラリです。
バリデーションとは、入力されたデータが、要求仕様通りかチェックすることです。
これまでJavaScriptでフォーム機能を扱うには複雑なコードを記述する必要がありましたが、このライブラリを使うことにより、簡単にフォーム機能やバリデーションを実装することができます。
React Hook Formを使う場所
フォームを実装したい画面に使用します。
例えば、ユーザ新規登録/ログイン画面や、ブログなどにあるコメント投稿画面、サポートページにある問い合わせフォームなどに利用されています。

React Hook Formのメリット
フォームの値の状態管理をDOMで行うため、ReactのuseStateよりもレンダリング回数が少なく、高速なフォームライブラリを構築することができることがメリットです。
エラー表示が簡単にできる
useFormというHookからformState: { errors }値を取得してエラー内容を出力することができます。
サンプルは以下の通りです。

<input {...register("Name", { maxLength: 10 })} />
{errors.Name && <div>10文字以内で入力してください!</div>}
入力値の変更を監視できる
再レンダリングせずに、入力値の変更があった際にエラーを再判定など処理をすることができます。

React Hook Formの使い方
インストール
まずは、コンソールから以下を実行しReact Hook Formをインストールしましょう。
#npm
npm install react-hook-form
#yarn
yarn add react-hook-formフォームのソースコードをを実装する
入力フォームを設定し、入力値を送信してバリデーション(入力チェック)と送信結果をコンソールから確認してみましょう。
以下サンプルソースコードをApp.jsなどJSファイルへ実装します。
import { useForm } from "react-hook-form";
export default function App() {
const {
register,
handleSubmit,
} = useForm();
const onSubmit = (data) => console.log(data);
return (
<form onSubmit={handleSubmit(onSubmit)}>
お名前:
<input {...register("Name")} /><br/>
メール:
<input {...register("email")} /><br/>
<input type="submit" value="送信!" />
</form>
);
}フォームへ入力/送信する
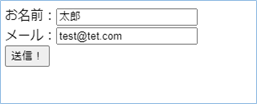
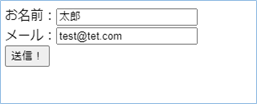
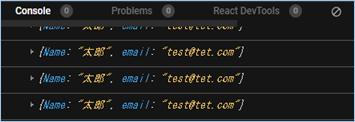
以下のように入力し、送信ボタンを押してコンソールを確認しましょう。

はい!フォームから値が送信されていることがわかりますね。

バリデーション(入力チェック)でエラーメッセージを表示させる
次はバリデーション(入力チェック)を実装し、入力条件によりエラーメッセージを表示させてみましょう。
お名前は10文字を超えると、メールがない場合エラーを出すようにします。
ソースコードを以下の内容に差し替えます。
import { useForm } from "react-hook-form";
export default function App() {
const {
register,
handleSubmit,
formState: { errors }
} = useForm();
const onSubmit = (data) => console.log(data);
return (
<form onSubmit={handleSubmit(onSubmit)}>
お名前:
<input {...register("Name", { maxLength: 10 })} />
{errors.Name && <div>10文字以内で入力してください!</div>}
メール:
<input {...register("email", { required: true })} />
{errors.email && <div>メールは必須です!</div>}
<input type="submit" value="送信!" />
</form>
);
}フォームへ入力/送信する
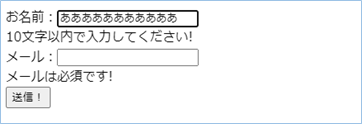
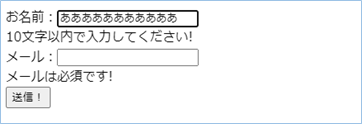
以下のように入力し、送信ボタンを押してコンソールを確認しましょう。

はい!バリデーション(入力チェック)が行われていることがわかりますね!
ソースコードの説明
react-hook-formからuseFormをimportします。
useFormからregister、formState: {errors}を取り出します。
register,
handleSubmit,
formState: { errors }
} = useForm();
register に設定したname属性をerrorsから取り出し、errors.nameでエラーを出したい対象と紐づけます。
AND演算子の後にエラーメッセージを入力し、該当エラーとなったら表示されます。
{errors.Name && <div>10文字以内で入力してください!</div>}
バリデーション(入力チェック)用パラメータ設定
register に設定したname属性をerrorsに設定できるバリデーション(入力チェック)用パラメータ設定は以下の通りです。
| 名前 | 説明 | 型 |
|---|---|---|
| required | 必須要否を指定します。 | true or false or エラーメッセージ |
| maxLength | 最大文字数を指定します。 | {value: number, message: エラーメッセージ} |
| minLenght | 最小文字数を指定します。 | {value: number, message: エラーメッセージ} |
| max | 最大データ量を指定します。 | {value: number, message: エラーメッセージ} |
| min | 最小データ量を指定します。 | {value: number, message: エラーメッセージ} |
| pattern | 文字の形式を指定します。 | {value: 正規表現, message: エラーメッセージ} |
| validate | booleanを返すかを指定します。 | {任意の名前: value => booleanを返す式 or 関数 || エラーメッセージ} |
| valueAsNumber | 数値を返す、問題があればNaNを返すかを指定します。 | boolean |
| valueAsDate | 日付を返す、問題があればnullを返すかを指定します。 | boolean |
| setValueAs | 関数に値を通すかを指定します。 | 例)setValueAs:(value) => trim(value) |
| disabled | 入力された値が無効になる(初期値: false) | boolean |
| onChange | onChangeイベント時に実行される関数を指定します。 | |
| onBlur | onBlurイベント時に実行される関数を指定します。 | |
| value | 入力の値を指定します。 | string, numberなど |
| shouldUnregister | アンマウント後に参照が解除され、初期値も削除される(初期値: false) | boolean |
さいごに
いかがでしょうか。
今回は、
・React Hook Formの使い方
・React Hook Formのバリデーション(入力チェック)方法
についてまとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。