けど、そんな中で悩むことは、
・Reactで初回useEffectが2回呼ばれてしまうが原因がわからない
・Reactで初回useEffectが2回呼ばれてしまうがどう対処してよいかわからない
・Reactで初回useEffectが2回呼ばれてしまうがどう対処してよいかわからない
ですよね。
今回はそんなお悩みを解決する
・Reactで初回useEffectが2回呼ばれる原因と対処法
についてまとめます!
もくじ
Reactで初回useEffectが2回呼ばれる原因
Reactで初回useEffectが2回呼ばれる原因は
React18から追加されたStrictModeによるものということのようです。
このStrictModeでReactを実行させた場合は意図的に2重のレンダリングをするようです。

タカヒロ
検査のために二重レンダリングする新設機能のようですね。。
参考:https://github.com/facebook/react/issues/24502
Reactで初回useEffectが2回呼ばれる事象を再現
Reactで初回useEffectが2回呼ばれる事象を再現してみましょう。
まずはStrictModeに変更します。
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);useEffect付きのコードを実装します。
import { useEffect } from "react"
function App() {
console.log("初回起動しました")
//useEffectの処理-ここから
useEffect(() => {
console.log("useEffectが呼ばれました")
},[]);
//useEffectの処理-ここまで
return (
<div>
useEffect起動回数確認
</div>
);
}
export default App;useEffectの第二引数の関数に変数「[]」を指定し、初回ブラウザ表示がされるタイミングのみ関数の処理が実行するよう設定をしています。
useEffect(() => {
…
});
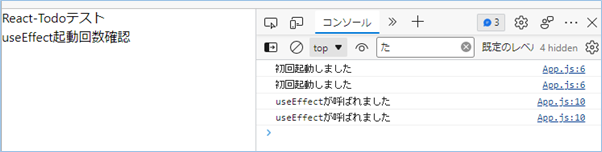
},[]);ブラウザで表示させると、
初回ブラウザ起動時に二回実行されていることがわかりますね。


タカヒロ
この結果を見る限り、useEffectと関係なく2回実行されるようですね…
Reactで初回useEffectが2回呼ばれる問題の対処法
Reactで初回useEffectが2回呼ばれる問題の対処法について説明をします。
React18のStrictModeを無効にする
React18のStrictModeを無効にしましょう。
変更前
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);変更後
root.render(
<App />
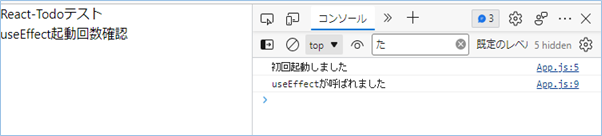
);ブラウザをリロードすると、
1回のみの実行になっていますね!


タカヒロ
おせっかい機能の設定を外したので1回のレンダリングに戻ったというわけですね。
さいごに
いかがでしょうか。
今回は、
・Reactで初回useEffectが2回呼ばれる原因と対処法
についてまとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。