CSSを使ってワードプレスやWEサイトに吹き出しデザインを設定したいときはないでしょうか。
けど、そんな中で悩むことは、
・ワードプレステーマ既定の吹き出しのデザインが気に入らないので変えたい。
・吹き出しの形状や位置の調整をしたいがやり方がわからない。
ですよね。
今回はそんなお悩みを解決する
CSSで作る吹き出しオリジナルデザイン20個と設定する方法を
まとめます!
もくじ
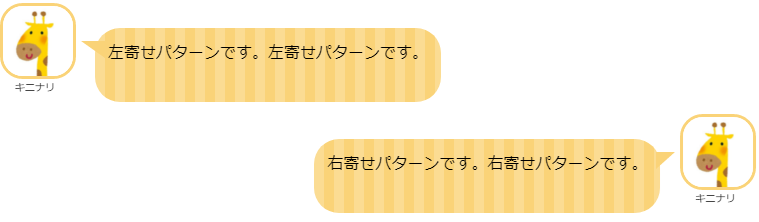
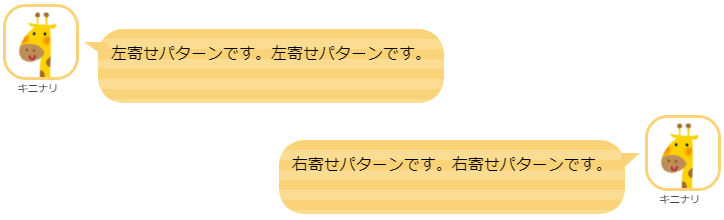
基本の吹き出し:チャット風デザイン
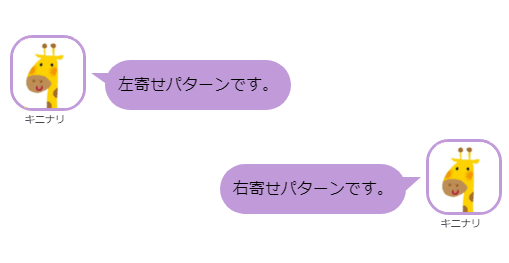
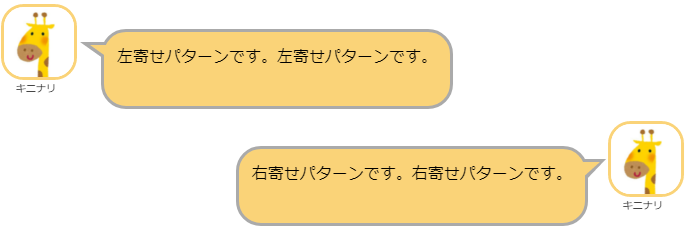
まずは吹き出しの基本形となるチャット風デザインについてご紹介します。
仕上げりのイメージはこのようになります。


吹き出しは左寄せ、右寄せの2パターンとなります。
相互に表示することにより会話を表現することができます。
CSSとHTMLのコードは以下の通りです。※表示させる場合は以下のボタンをクリックしてください。
CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #f5e4dc;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 25px;
background: #f5e4dc;
max-width: 500px;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #f5e4dc;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 100%;
height: auto;
border: solid 3px #f5e4dc;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
background: #f5e4dc;
max-width: 500px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #f5e4dc transparent;
}HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
コードの実装方法と、アイコンや形状の変更方法については以下の記事をご参考ください。
基本の吹き出し:背景色を変更する
続いて、基本の吹き出しデザインの背景色を変更してみましょう。
背景色を紫色へ変更する

背景色が紫色のパターンとなります。
色コードは「#c19ad9」となります。
CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #c19ad9;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 25px;
background: #c19ad9;
max-width: 500px;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #c19ad9;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 100%;
height: auto;
border: solid 3px #c19ad9;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
background: #c19ad9;
max-width: 500px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #c19ad9 transparent;
}HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
背景色を水色へ変更する

背景色が水色のパターンとなります。
色コードは「#78d8ff」となります。
CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #78d8ff;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 25px;
background: #78d8ff;
max-width: 500px;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #78d8ff;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 100%;
height: auto;
border: solid 3px #78d8ff;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
background: #78d8ff;
max-width: 500px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #78d8ff transparent;
}HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
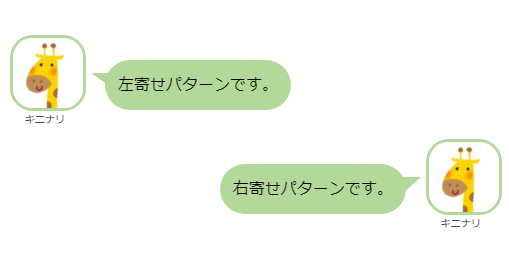
背景色を緑色へ変更する

背景色が緑色のパターンとなります。
色コードは「#b2d99a」となります。
CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #b2d99a;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 25px;
background: #b2d99a;
max-width: 500px;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #b2d99a;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 100%;
height: auto;
border: solid 3px #b2d99a;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
background: #b2d99a;
max-width: 500px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #b2d99a transparent;
}HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
背景色を黄色へ変更する

背景色が黄色のパターンとなります。
色コードは「#fad378」となります。
CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 25px;
background: #fad378;
max-width: 500px;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #fad378;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 100%;
height: auto;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
background: #fad378;
max-width: 500px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #fad378 transparent;
}HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
基本の吹き出し:外枠のラインを追加する
次は吹き出しの外枠にラインを追加します。
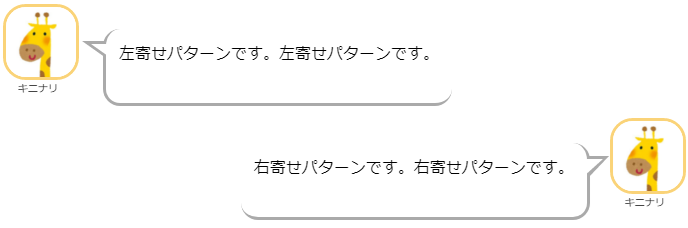
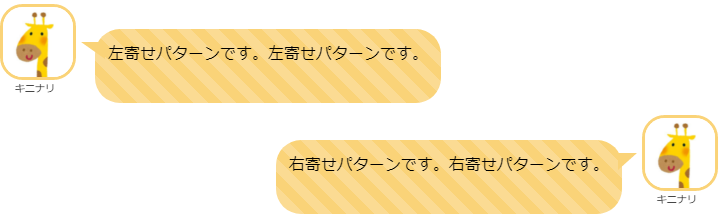
外枠にグレーのラインを追加する
外枠にグレーのラインを追加していきます。

CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 100px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
border: solid 3px #aaa;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #fad378;
z-index: 2;
}
.fukidashi1 .bubble:before {
content: "";
position: absolute;
top: 10px;
left: -24px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #aaa;
z-index: 1;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 70px;
height: 70px;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
border: solid 3px #aaa;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #fad378 transparent;
}
.fukidashi2 .bubble:before {
content: "";
display: inline-block;
position: absolute;
top: 10px;
right: -21px;
border-style: solid;
border-width: 22px 21px 0 0;
border-color: #aaa transparent;
}
HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
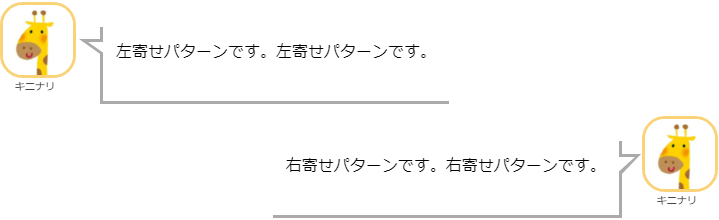
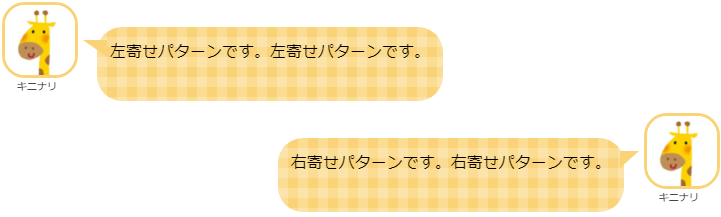
ライン2本のパターンへ変更する

背景色が白色でラインは2本のパターンとなります。
CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 100px;
padding: 13px;
border-radius: 17px;
max-width: 500px;
background-color: #fff;
border-left: solid 3px #aaa;
border-bottom: solid 3px #aaa;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 15px;
left: -15px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #fff;
z-index: 2;
}
.fukidashi1 .bubble:before {
content: "";
position: absolute;
top: 12px;
left: -24px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #aaa;
z-index: 1;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 70px;
height: 70px;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 17px;
max-width: 500px;
background-color: #fff;
border-right: solid 3px #aaa;
border-bottom: solid 3px #aaa;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 16px;
right: -16px;
border-style: solid;
border-width: 18px 20px 0 0;
border-color: #fff transparent;
}
.fukidashi2 .bubble:before {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -22px;
border-style: solid;
border-width: 22px 21px 0 0;
border-color: #aaa transparent;
}
HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->

「border-radius: 0px;」にするか、削除をすると直角になります。

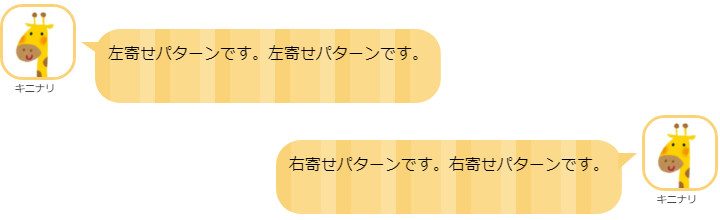
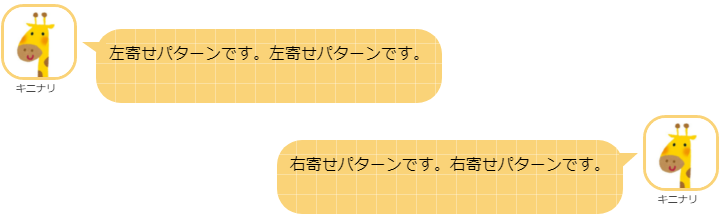
吹き出しを立体的にする
ライン表示を下一か所のみにし、色を薄くするとボタンのような立体的な表現ができます。


「border-bottom: solid 5px #ccc;」
CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 10px 95px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
border-bottom: solid 5px #ccc;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #fad378;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 70px;
height: 70px;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
border-bottom: solid 5px #ccc;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #fad378 transparent;
}
HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
基本の吹き出し:ドロップシャドウと光彩を追加する
次は吹き出しに影(ドロップシャドウ)と周りが光る光彩を追加します。
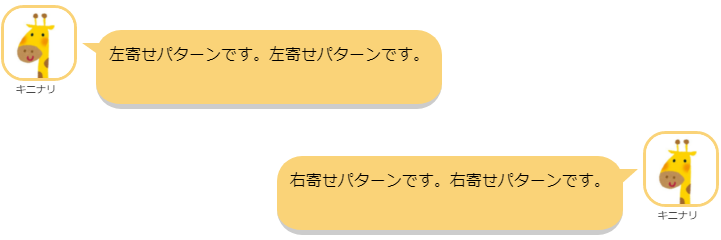
ドロップシャドウを追加する

CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 10px 95px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.28);
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #fad378;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 70px;
height: 70px;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.28);
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #fad378 transparent;
}HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
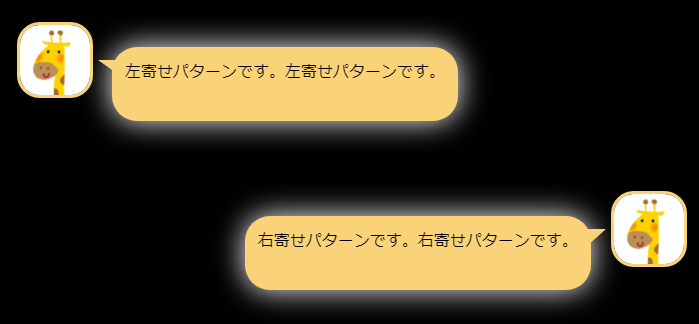
光彩を追加する

CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
background-color:#000;
padding:30px
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 10px 95px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
/*border-bottom: solid 3px #ccc;*/
box-shadow: 0 0 30px rgba(255, 255, 255, 1);
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #fad378;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 98%;
margin: -12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
background-color:#000;
padding:30px 10px 30px 0
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 70px;
height: 70px;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
box-shadow: 0 0 30px rgba(255, 255, 255, 1);
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #fad378 transparent;
}
HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
基本の吹き出し:角張った形状へ変更する
続いて、基本の吹き出しの角を円形から直角へ変更しましょう。
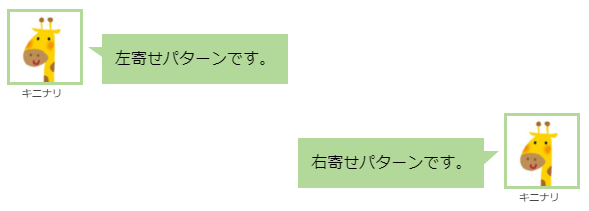
吹き出しの角を円形から直角へ変更へ変更する

CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #b2d99a;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 0%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 0px;
background: #b2d99a;
max-width: 500px;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #b2d99a;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 70px;
height: 70px;
border: solid 3px #b2d99a;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 0%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 0px;
background: #b2d99a;
max-width: 500px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #b2d99a transparent;
}HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
吹き出し応用:背景いろいろな模様に変更する
次は吹き出しの背景をいろいろな模様に変更してみましょう。
背景を縦縞模様へ変更する

CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
background-image: linear-gradient(90deg, rgba(255,255,255,.2) 50%, transparent 50%);
background-size: 20px 20px;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #fad378;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 70px;
height: 70px;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
background-image: linear-gradient(90deg, rgba(255,255,255,.2) 50%, transparent 50%);
background-size: 20px 20px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #fad378 transparent;
}
HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
背景を複雑な縦縞模様へ変更する

CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
background-image: linear-gradient(-90deg, rgba(255,255,255,.15) 50%, transparent 50%), linear-gradient(-90deg, rgba(255,255,255,.0) 50%, transparent 50%), linear-gradient(-90deg, rgba(255,255,255,.15) 50%, transparent 50%);
background-size: 60px, 80px, 30px;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #fad378;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 70px;
height: 70px;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
background-image: linear-gradient(-90deg, rgba(255,255,255,.15) 50%, transparent 50%), linear-gradient(-90deg, rgba(255,255,255,.0) 50%, transparent 50%), linear-gradient(-90deg, rgba(255,255,255,.15) 50%, transparent 50%);
background-size: 60px, 80px, 30px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #fad378 transparent;
}
HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
背景を横縞模様へ変更する

CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
background-image: linear-gradient(transparent 50%, rgba(255,255,255,.2) 50%);
background-size: 20px 20px;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #fad378;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 70px;
height: 70px;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
background-image: linear-gradient(transparent 50%, rgba(255,255,255,.2) 50%);
background-size: 20px 20px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #fad378 transparent;
}
HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
背景を斜め縞模様へ変更する

CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
background-image: repeating-linear-gradient(45deg, transparent, transparent 10px, rgba(255,255,255,.2) 10px, rgba(255,255,255,.2) 20px);
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #fad378;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 70px;
height: 70px;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
background-image: repeating-linear-gradient(45deg, transparent, transparent 10px, rgba(255,255,255,.2) 10px, rgba(255,255,255,.2) 20px);
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #fad378 transparent;
}HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
背景をクロス模様へ変更する

CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
background-image: linear-gradient(transparent 50%, rgba(255,255,255,.2) 50%), linear-gradient(90deg, rgba(255,255,255,.2) 50%, transparent 50%);
background-size: 20px 20px;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #fad378;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 70px;
height: 70px;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
background-image: linear-gradient(transparent 50%, rgba(255,255,255,.2) 50%), linear-gradient(90deg, rgba(255,255,255,.2) 50%, transparent 50%);
background-size: 20px 20px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #fad378 transparent;
}
HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
背景を細いクロス模様へ変更する

CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
background-image: repeating-linear-gradient(0deg, transparent, transparent 19px, rgba(255,255,255,.3) 1px, rgba(255,255,255,.3) 20px), repeating-linear-gradient(90deg, transparent, transparent 19px, rgba(255,255,255,.3) 1px, rgba(255,255,255,.3) 20px);
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #fad378;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 70px;
height: 70px;
border: solid 3px #fad378;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color: #fad378;
background-image: repeating-linear-gradient(0deg, transparent, transparent 19px, rgba(255,255,255,.3) 1px, rgba(255,255,255,.3) 20px), repeating-linear-gradient(90deg, transparent, transparent 19px, rgba(255,255,255,.3) 1px, rgba(255,255,255,.3) 20px);
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #fad378 transparent;
}
HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
背景を水玉模様へ変更する

CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #78d8ff;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color:#78d8ff;
background-image: radial-gradient(rgba(255,255,255,.1) 30%, transparent 30%), radial-gradient(rgba(255,255,255,.1) 30%, transparent 30%);
background-size:50px 50px;
background-position: 0 0, 25px 25px;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #78d8ff;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 70px;
height: 70px;
border: solid 3px #78d8ff;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
max-width: 500px;
background-color:#78d8ff;
background-image: radial-gradient(rgba(255,255,255,.1) 30%, transparent 30%), radial-gradient(rgba(255,255,255,.1) 30%, transparent 30%);
background-size:50px 50px;
background-position: 0 0, 25px 25px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #78d8ff transparent;
}HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
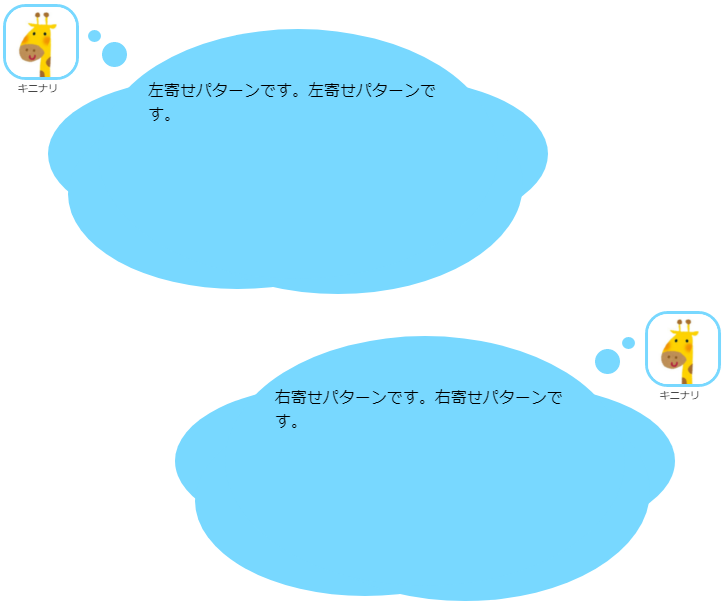
吹き出しの形を変更する
吹き出しの基本形に円系のレイヤーを追加して雲風のデザインへ変更してみます。

ふわふわの雲風吹き出しを作る

CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #f5e4dc;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 20px 95px;
padding: 50px;
background: #f5e4dc;
width: 300px;
min-height: 150px;
border-radius: 50%;
box-shadow: 40px 30px 0 -15px #f5e4dc, -60px 40px 0 -30px #f5e4dc, -100px 0px 0 -50px #f5e4dc, 100px 0px 0 -50px #f5e4dc;
}
.fukidashi1 .bubble:before {
content: "";
position: absolute;
left: -38px;
width: 13px;
height: 12px;
bottom: 0;
background: #f5e4dc;
border-radius: 50%;
top: 1px;
left: -10px;
}
.fukidashi1 .bubble:after {
content: "";
position: absolute;
display: inline-block;
width: 25px;
height: 25px;
background: #f5e4dc;
border-radius: 50%;
top: 13px;
left: 4px;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 100%;
height: auto;
border: solid 3px #f5e4dc;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: inline-block;
position: relative;
margin: 25px 90px 30px 20px;
padding: 50px;
background: #f5e4dc;
width: 300px;
min-height: 150px;
border-radius: 50%;
box-shadow: 40px 30px 0 -15px #f5e4dc, -60px 40px 0 -30px #f5e4dc, -100px 0px 0 -50px #f5e4dc, 100px 0px 0 -50px #f5e4dc;
}
.fukidashi2 .bubble:before {
content: "";
display: inline-block;
position: absolute;
width: 13px;
height: 12px;
bottom: 0;
background: #f5e4dc;
border-radius: 50%;
top: 1px;
right: -10px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: 5px;
width: 25px;
height: 25px;
background: #f5e4dc;
border-radius: 50%;
}HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
ふわふわの雲風吹き出しの色を変更する

色を変更してみましょう。
色コードは「#f5e4dc」となります。

CSS
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #78d8ff;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 20px 95px;
padding: 50px;
background: #78d8ff;
width: 300px;
min-height: 150px;
border-radius: 50%;
box-shadow: 40px 30px 0 -15px #78d8ff, -60px 40px 0 -30px #78d8ff, -100px 0px 0 -50px #78d8ff, 100px 0px 0 -50px #78d8ff;
}
.fukidashi1 .bubble:before {
content: "";
position: absolute;
left: -38px;
width: 13px;
height: 12px;
bottom: 0;
background: #78d8ff;
border-radius: 50%;
top: 1px;
left: -10px;
}
.fukidashi1 .bubble:after {
content: "";
position: absolute;
display: inline-block;
width: 25px;
height: 25px;
background: #78d8ff;
border-radius: 50%;
top: 13px;
left: 4px;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 100%;
height: auto;
border: solid 3px #78d8ff;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: inline-block;
position: relative;
margin: 25px 90px 30px 20px;
padding: 50px;
width: 300px;
min-height: 150px;
border-radius: 50%;
box-shadow: 40px 30px 0 -15px #78d8ff, -60px 40px 0 -30px #78d8ff, -100px 0px 0 -50px #78d8ff, 100px 0px 0 -50px #78d8ff;
background-color:#78d8ff;
}
.fukidashi2 .bubble:before {
content: "";
display: inline-block;
position: absolute;
width: 13px;
height: 12px;
bottom: 0;
background: #78d8ff;
border-radius: 50%;
top: 1px;
right: -10px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: 5px;
width: 25px;
height: 25px;
background: #78d8ff;
border-radius: 50%;
}HTML
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
ワードプレスへプラグインなしに吹き出しデザインを実装する方法
ワードプレスへプラグインなしに吹き出しデザインを実装する方法につきましては以下の記事に詳細をまとめていますので、ご参照ください。
さいごに
いかがでしょうか。
今回は、
CSSで作る吹き出しオリジナルデザイン20個と設定する方法
をまとめました。
今後もワードプレスにも対応したCSSの便利な使い方を紹介していきますので、
よろしければご参照ください。