WordPressで投稿ページのタイトルを取得したいときはないでしょうか。
けど、そんな中で悩むことは、
・WordPressでコードをどう組めばよいかわからない。
ですよね。
今回はそんなお悩みを解決する
・WordPressで投稿ページのタイトルを取得するコードを実装する方法
についてまとめます!
もくじ
WordPressで投稿ページのタイトルを取得イメージ
WordPressで投稿ページのタイトルを取得イメージについて説明をします。
投稿ページを新規作成し、適当なタイトルを入力します。

本文へ投稿ページのタイトルを取得するコードをショートコード形式で実装します。

投稿ページをプレビューするとコードの部分が投稿ページのタイトルに置き換わります。

ウイジェットにも同じくコードを実装し、投稿ページのタイトルを表示させます。

それでは早速使ってみましょう!
サンプルの投稿ページを用意する
WordPressで投稿ページを用意しましょう。出力するタイトルを入力します。

投稿ページのタイトルを取得する関数
投稿ページのタイトルを取得する関数はテンプレートタグthe_title、the_title_attributeと関数リファレンスget_the_titleの3種類になります。
テンプレートタグthe_title
テンプレートタグthe_titleは現在の投稿ページのタイトルを表示、あるいは値を返します。
条件としてはループ処理の中で使う必要があります。
| テンプレートタグ名 | the_title |
|---|---|
| 書式 | the_title( $before, $after, $echo ) |
| 機能 | 現在の投稿のタイトルを表示、あるいは返します。 |
| パラメータ | $before (文字列) (オプション) タイトルの前に置くテキスト 初期値: なし $after (文字列) (オプション) タイトルの後ろに置くテキスト 初期値: なし $echo (真偽値) (オプション) タイトルを表示(TRUE)または返します(FALSE)。 初期値: TRUE |
参照:https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/the_title
サンプルコード
サンプルコードは以下の通りです。Function.phpへ実装しましょう。
実装方法は下記の「ショートコードを実装する方法」をご覧ください。
//ショートコードを追加します。
add_shortcode( 'shortcode_ViewTitle', 'ViewTitle');
//タグ表示関数
function ViewTitle() {
$strThisTitle =the_title("「","」",False);
return $strThisTitle;
}ショートコードを投稿ページ本文へ実装する
ショートコードを投稿ページ本文へ実装していきましょう。以下のコードを本文へ貼り付けます。

[shortcode_ViewTitle]
です。ショートコードをウイジェットへ実装する
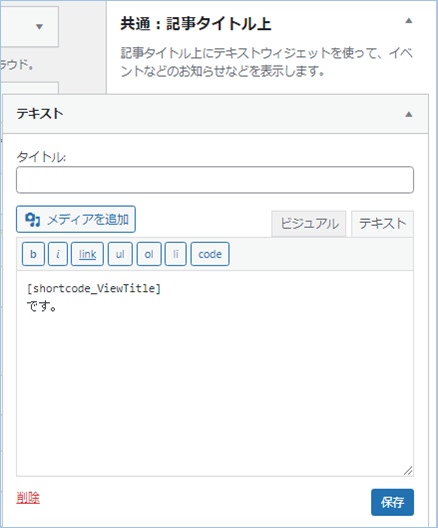
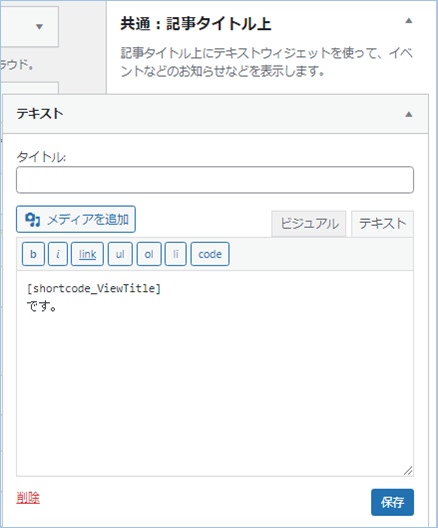
投稿ページ本文以外にもウイジェットへショートコードを追加することもできます。
上記コードをウイジェットに追加したテキストの本文へ貼り付けます。

コードを実行する
コードを実行してみましょう。
ショートコードを実装した投稿ページをブラウザで開きます。
はい、以下のようにタイトル名が出力されていることが確認できましたね。

「テストタイトル1」です。コードの説明
the_titleの第一、第二パラメータにタイトルを囲む文字列を追加しています。
第三パラメータはFalseにしてEcho出力を無効にして、引数へ値を受け渡しています。
$strThisTitle =the_title("「","」",False);
引数の値を返り値として返します。
return $strThisTitle;テンプレートタグthe title attribute
テンプレートタグthe title attributeは現在の投稿ページのタイトルを表示、あるいは値を返します。the_titleの拡張版となります。
条件としてはループ処理の中で使う必要があります。
| テンプレートタグ名 | the_title_attribute |
|---|---|
| 書式 | the_title_attribute( $args ) |
| 機能 | 現在の投稿のタイトルを表示、あるいは返します。 |
| パラメータ | before (文字列) (オプション) タイトルの前に表示するテキスト。 初期値: なし after (文字列) (オプション) タイトルの後に表示するテキスト。 初期値: なし echo (真偽値) (オプション) タイトルを表示する(TRUE)か、PHP で利用するために返す(FALSE)。 初期値: TRUE post (整数/オブジェクト) (オプション) タイトルを取得する投稿を ID またはオブジェクトで指定します。デフォルトでは現在の投稿から取得されます。 初期値: null |
参照:https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/the_title_attribute
サンプルコード
サンプルコードは以下の通りです。Function.phpへ実装しましょう。
実装方法は以下のFunction.phpへ実装する方法をご覧ください。
//ショートコードを追加します。
add_shortcode( 'shortcode_ViewTitle', 'ViewTitle');
//タグ表示関数
function ViewTitle() {
$strThisTitle =the_title_attribute(array( 'before' => '「', 'after' => '」' , 'echo' => False));
return $strThisTitle;
}コードを実行する
コードを実行してみましょう。
ショートコードを実装した投稿ページをブラウザで開きます。
はい、以下のようにタイトル名が出力されていることが確認できましたね。

「テストタイトル1」です。コードの説明
the title attributeはthe_titleと異なり、配列でパラメータを指定する必要があります。の第一、第二パラメータにタイトルを囲む文字列を追加しています。
第三パラメータはFalseにしてEcho出力を無効にして、引数へ値を受け渡しています。
第四パラメータはPostIDを指定することができますが、省略した場合は現在のページのIDが指定されます。
$strThisTitle =the_title_attribute(array( 'before' => '「', 'after' => '」' , 'echo' => False));引数の値を返り値として返します。
return $strThisTitle;関数リファレンスget_the_title
関数リファレンスget_the_titleは現在の投稿ページのタイトルを表示、あるいは値を返します。the_titleと異なり、ループ使用の前提はありません。
| テンプレートタグ名 | get_the_title |
|---|---|
| 書式 | get_the_title( $ID ) |
| 機能 | 現在の投稿のタイトルを表示、あるいは返します。 |
| パラメータ | $id (整数|オブジェクト) (オプション) 投稿の ID、もしくはタイトルを取得する投稿を特定するオブジェクト。デフォルトは、現在の投稿。 初期値: null |
参照:https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_the_title
サンプルコード
サンプルコードは以下の通りです。Function.phpへ実装しましょう。
実装方法は以下のFunction.phpへ実装する方法をご覧ください。
//ショートコードを追加します。
add_shortcode( 'shortcode_ViewTitle', 'ViewTitle');
//タグ表示関数
function ViewTitle() {
$strThisTitle = '「'.get_the_title().'」';
return $strThisTitle;
}コードを実行する
コードを実行してみましょう。
ショートコードを実装した投稿ページをブラウザで開きます。
はい、以下のようにタイトル名が出力されていることが確認できましたね。

「テストタイトル1」です。コードの説明
the_titleと異なり、get_the_titleはパラメータは一つであるため、タイトル前後の文字は文字列結合で実現しています。get_the_titleのパラメータを省略した場合は現在のページの投稿IDが入ります。
$strThisTitle = '「'.get_the_title().'」';引数の値を返り値として返します。
functions.phpを直接編集しないでショートコードを実装する方法
functions.phpを直接編集しないでショートコードを実装する方法について説明をします。プラグイン「Code Snippets」をインストールする
プラグイン「Code Snippets」を使って、プラグイン経由でショートコードを実装していきます。インストールする方法は以下の記事をご参照ください。

functions.phpを直接編集してショートコードを実装する方法
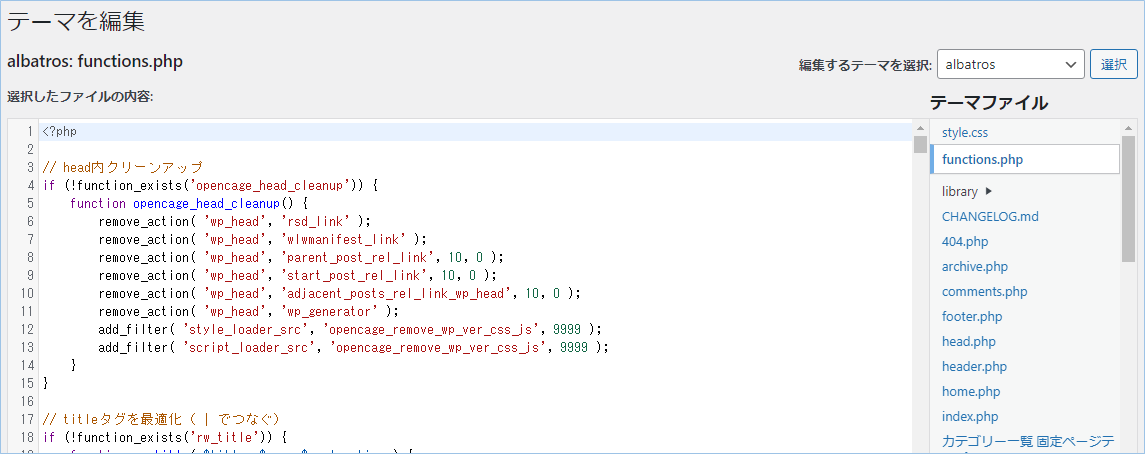
functions.phpを直接編集してショートコードを実装することも可能です。functions.phpをメモ帳などテキストエディタで開いて編集する方法と、
WordPressの管理コンソールの「外観」>「テーマエディター」から編集する方法があります。
 functions.phpを直接編集してショートコードを実装する方法の詳細については以下の記事をご参照ください。
functions.phpを直接編集してショートコードを実装する方法の詳細については以下の記事をご参照ください。さいごに
いかがでしょうか。
今回は、
・WordPressで投稿ページのタイトルを取得するコードを実装する方法
についてまとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。



















コメントを残す