WordPressでタグを取得したいときはないでしょうか。
けど、そんな中で悩むことは、
・WordPressでコードをどう組めばよいかわからない。
ですよね。
今回はそんなお悩みを解決する
・WordPressでタグを取得するコードを実装する方法
についてまとめます!
もくじ
WordPressでタグを取得するイメージ
WordPressでタグを取得するイメージについて説明をします。
投稿ページにいくつかタグを追加します。

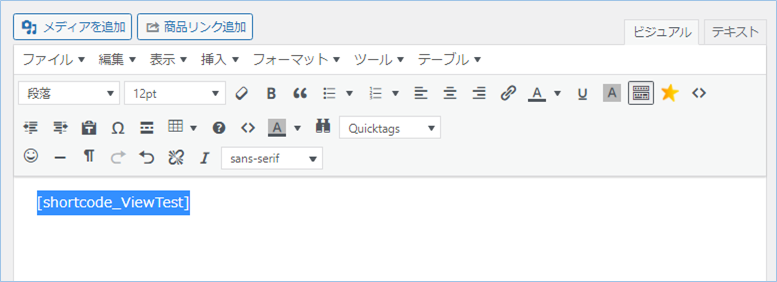
本文へタグを取得するコードをショートコード形式で実装します。

投稿ページをプレビューするとコードの部分が登録されているタグに置き換わります。
![]()
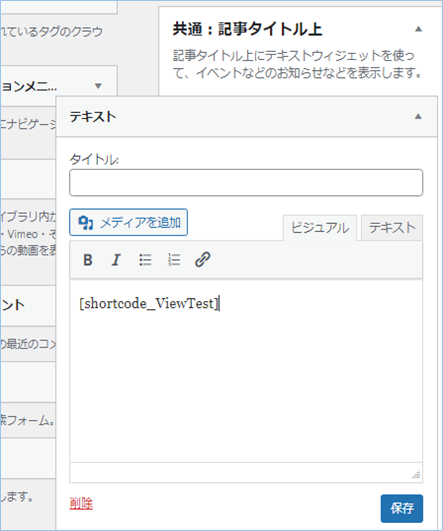
ウイジェットにも同じくコードを実装し、タグを表示させます。

さらにリンク付きでタグを表示させることもできます。

タグから関連ページへの導線をつくりたいときに便利ですね。
それでは早速使ってみましょう!
サンプルのタグを用意する
WordPressで投稿ページを用意しタグを追加しましょう。

タグを取得する関数
タグを取得する関数はテンプレートタグthe_tags、と関数リファレンスget_the_tagsとget_tagsの3種類になります。

テンプレートタグthe_tags
テンプレートタグthe_tagsは現在のタグを表示します。各タグは、そのタグのアーカイブページへリンクします。
条件としてはループ処理の中で使う必要があります。
| テンプレートタグ名 | the_tags |
|---|---|
| 書式 | the_tags( $before, $sep, $after ) |
| 機能 | 現在の投稿のタグを表示します。各タグは、そのタグのアーカイブページへリンクします。 |
| パラメータ | $before (文字列) タグ一覧の前に表示する文字列。初期値は Tags: 。 $sep (文字列) 各タグリンクの間に表示する文字列・記号。初期値では、各タグ間をコンマ(,)で区切ります。 $after (文字列) 最後のタグに続けて表示する文字列。初期値では何も表示しません。 |
参照:https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/the_tags
サンプルコード
サンプルコードは以下の通りです。Function.phpへ実装しましょう。
実装方法は下記の「ショートコードを実装する方法」をご覧ください。
//ショートコードを追加します。
add_shortcode( 'shortcode_ViewTest', 'ViewTest');
//表示関を設定します。
function ViewTest() {
the_tags();
}ショートコードを投稿ページ本文へ実装する
ショートコードを投稿ページ本文へ実装していきましょう。以下のコードを本文へ貼り付けます。
[shortcode_ViewTest]
ショートコードをウイジェットへ実装する
投稿ページ本文以外にもウイジェットへショートコードを追加することもできます。
上記コードをウイジェットに追加したテキストの本文へ貼り付けます。

コードを実行する
コードを実行してみましょう。
ショートコードを実装した投稿ページをブラウザで開きます。
はい、以下のようにリンク付きタグ名が出力されていることが確認できましたね。
ただ、ショートコードから実行すると二重に表示されてしまいます。

コードの説明
the_tagsはIDをそのまま出力する機能を兼ね備えていますので、単体のコードだけでもecho指定と同じ結果を得られることができます。ただしショートコード経由で実行すると二重に実行されてしまいますので注意が必要です。
the_tags();ループでの使用を前提としているコードですので、単独使用は控えた方がよいでしょう。
繰り返し処理の場合について次に説明をします。
ループでの繰り返し処理
ループでの繰り返し処理でthe_tagsを使用する方法について説明をします。サンプルコードは以下の通りです。
//ショートコードを追加します。
add_shortcode( 'shortcode_ViewTest', 'ViewTest');
//表示関を設定します。
function ViewTest() {
$cat_posts = get_posts(array(
'post_type' => 'post', // 投稿タイプを指定します。投稿の場合は'post'、固定ページの場合は'page'です。
'posts_per_page' => 4, // 表示件数を指定します。5~10件が適正です。
'orderby' => 'date', // 表示順の基準を指定します。'date'の場合は日付が基準になります。
'order' => 'DESC' // 昇順・降順を指定します。'DESC' は降順で、最新のアイテムが頭に表示されます。
));
//変数のスコープをグローバルにします。
global $post;
//ある記事分繰り返します。
if($cat_posts): foreach($cat_posts as $post):
//タイトルとタグを表示させます。
the_title("「","」ページの");
the_tags('タグは: ', ', ', '<br />' );
endforeach; endif;
}コードを実行する
コードを実行してみましょう。
ショートコードを実装した投稿ページをブラウザで開きます。
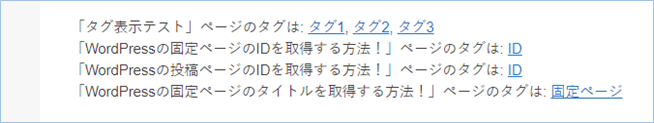
はい、指定投稿ページに割り当てられているタグ名とリンクが出力されていることが確認できましたね。

コードの説明
ページオブジェクトを取得し、変数に格納します。
$cat_posts = get_posts(array());投稿タイプを指定します。投稿の場合は’post’、固定ページの場合は’page’です。
post_type' => 'post'表示件数を指定します。5~10件が適正です。
posts_per_page' => 4,表示順の基準を指定します。’date’の場合は日付が基準になります。
'orderby' => 'date',昇順・降順を指定します。’DESC’ は降順で、最新のアイテムが頭に表示されます。
'order' => 'DESC'変数のスコープをグローバルにします。
global $post; ある記事分繰り返します。
if($cat_posts): foreach($cat_posts as $post):投稿ページのタイトルとタグを表示させます。
the_title("「","」ページの");
the_tags('タグは: ', ', ', '<br />' );関数リファレンスget_the_tags
関数リファレンスget_the_tagsは現在の投稿のタグを配列で返します。
| テンプレートタグ名 | get_the_tags |
|---|---|
| 書式 | get_the_tags( $ID ) |
| 機能 | 現在の投稿のタグを配列で返します。 |
| パラメータ | $id (整数) (オプション) 投稿 ID 初期値: 現在の投稿の ID |
参照:https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/get_the_tags
サンプルコード
サンプルコードは以下の通りです。Function.phpへ実装しましょう。
実装方法は以下のFunction.phpへ実装する方法をご覧ください。
//現在のページのタグを取得します。
$strTags = get_the_tags();
//配列の件数分処理を繰り返します。
foreach( $strTags as $strTag) {
//配列から取得したタグオブジェクトのnameプロパティを指定し、変数に代入します。
$strTemp .= $strTag->name;
}
return $strTemp;コードを実行する
コードを実行してみましょう。
ショートコードを実装した投稿ページをブラウザで開きます。
はい、以下のようにタグの名前が出力されていることが確認できましたね。
![]()
コードの説明
現在のページのタグを取得します。
$strTags = get_the_tags();配列の件数分処理を繰り返します。
foreach( $strTags as $strTag) { 配列から取得したタグオブジェクトのnameメンバー変数を指定し、変数に代入します。
$strTemp .= $strTag->name;
| メンバー変数名 | 説明 |
|---|---|
| term_id | (整数) タグの ID |
| name | (文字列) タグ名 |
| slug | (文字列) タグのスラッグ |
| description | (文字列) タグの説明 |
| count | (整数) このタグの総使用回数 |
変数の値を返します。
return $strTemp;リンク付きでタグを表示させる
タグにリンクつけて表示させてみましょう。
//現在のページのタグを取得します。
$strTags = get_the_tags();
//配列の件数分処理を繰り返します。
foreach( $strTags as $strTag) {
//タグ一覧をリンクつきで表示します。
$strTemp .= '<a href="'. get_tag_link($strTag->term_id) .'"> ' . $strTag->name . '</a><br>';
}
return $strTemp;コードを実行する
コードを実行してみましょう。
ショートコードを実装した投稿ページをブラウザで開きます。
はい、リンク付きのタグ名が出力されていることが確認できましたね。

コードの説明
ページオブジェクトを取得する部分は前回と同じですので割愛します。
get_tag_linkで取得したタグIDからアドレスを取得し、HTMLのhrefに割り当て、タグ一覧をリンクつきで表示します。
$strTemp .= '<a href="'. get_tag_link($strTag->term_id) .'"> ' . $strTag->name . '</a><br>';変数へ代入した値を出力します。
return $strTemp;functions.phpを直接編集しないでショートコードを実装する方法
functions.phpを直接編集しないでショートコードを実装する方法について説明をします。プラグイン「Code Snippets」をインストールする
プラグイン「Code Snippets」を使って、プラグイン経由でショートコードを実装していきます。インストールする方法は以下の記事をご参照ください。

functions.phpを直接編集してショートコードを実装する方法
functions.phpを直接編集してショートコードを実装することも可能です。functions.phpをメモ帳などテキストエディタで開いて編集する方法と、
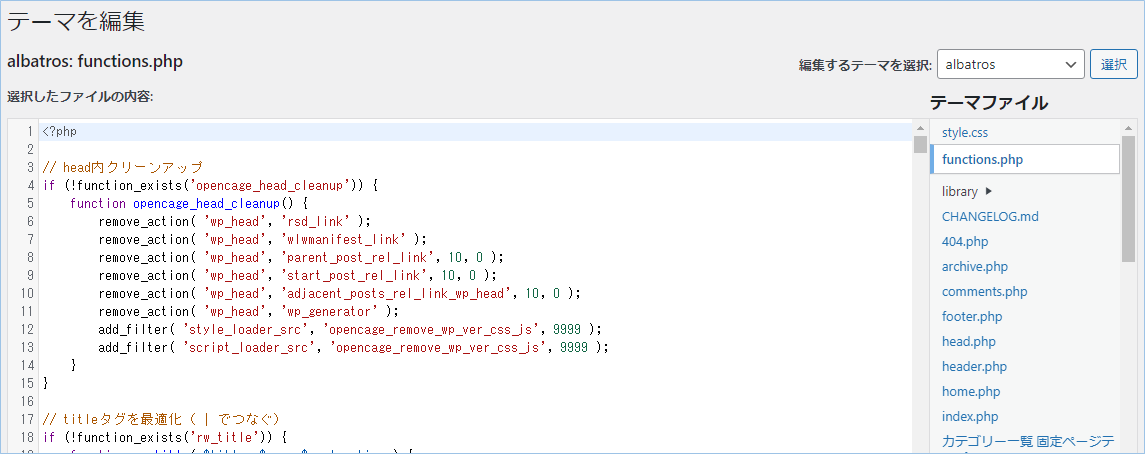
WordPressの管理コンソールの「外観」>「テーマエディター」から編集する方法があります。
 functions.phpを直接編集してショートコードを実装する方法の詳細については以下の記事をご参照ください。
functions.phpを直接編集してショートコードを実装する方法の詳細については以下の記事をご参照ください。さいごに
いかがでしょうか。
今回は、
・WordPressでタグを取得するコードを実装する方法
についてまとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。




















コメントを残す