WordPressをカスタマイズしようとしたときに投稿や固定ページ、またヘッダフッター、サイドメニューに特定タグの記事のみ一覧表示したい時はないでしょうか。
けど、そんな中で悩むことは、
・functions.phpを変更することなく特定タグの記事のみ一覧表示したいが方法がわからない。
ですよね。
今回はそんなお悩みを解決する
WordPressで特定タグの記事のみ一覧表示する方法について
まとめます!
もくじ
特定タグの記事のみ一覧表示するイメージ
特定タグの記事のみ一覧表示するイメージについて説明をします。
特定タグの記事のみ一覧表示場所は新規作成した投稿と固定ページの本文やウイジェットの編集エリア、ヘッダフッターなど共通パーツとなります。
そこにショートコードを加えます。

ショートコードの内容は、
「ショートコード名 表示件数」
となります。
次にfunction.phpにショートコード関数を追加しますが、今回はプラグインを使ってfunction.phpを編集することなく実装していきます。
使うプラグインは「Code Snippests」です。

ショートコードを追加したページやウイジェットをプレビューすると、特定タグの記事一覧がリンク付きで表示されます。
カンタンですね。
それではさっそく実装してみましょう!
「OPENCAGE製のSTORK(ストーク)」
に合わせて作成されています。
CSSとHTMLの部分は各テーマごとに変更するようにお願いいたします。
プラグイン「Code Snippets」をインストールする
プラグイン「Code Snippets」をインストールしましょう。
「Code Snippets」を使うとfunctions.php を直接編集することなく、ショートコードを追加できますので、とても安全で便利です。


特定タグの記事のみ一覧表示するショートコードと関数を追加する
特定タグの記事のみ一覧表示するショートコードを追加する
Snippetを追加する
ショートコードと関数を実装するSnippetを追加しましょう。
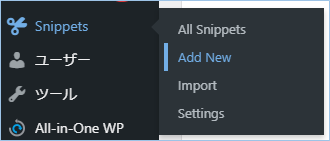
WordPressの管理コンソールを開き、左サイドメニューの「All Snippets」>「Add New」をクリックします。

新規画面が立ち上がりましたね。
任意のタイトル名を入力します。
ショートコードの定義を追加する
こちらのショートコードをCode欄へ入力します。
//ショートコードを追加します。
add_shortcode( 'shortcode_TagListViewTest', 'TagListViewTest');できましたら「SaveChange」ボタンを押して保存してください。

特定タグの記事のみ一覧表示する関数を追加する
続いて、同じくCode欄へ特定タグの記事のみ一覧表示する関数を追加していきます。
関数を追記する
//タグ表示関数
function TagListViewTest($atts) {
//現在のページのタグを取得します。
$mytags = get_the_tags();
$myTagID = $mytags[0]->term_id;
$myTagName = $mytags[0]->name;
//投稿情報を取得します。
$cat_posts = get_posts(array(
'post_type' => 'post', // 投稿タイプを指定します。投稿の場合は'post'、固定ページの場合は'page'です。
'posts_per_page' => $atts[0], // 表示件数を指定します。5~10件が適正です。今回はショートコードの引数を割り当てます。
'orderby' => 'date', // 表示順の基準を指定します。'date'の場合は日付が基準になります。
'order' => 'DESC' ,// 昇順・降順を指定します。'DESC' は降順で、最新のアイテムが頭に表示されます。
'tag_id' => $myTagID// タグIDを指定します。
));
global $post;
//タグ一覧のタイトルを設定します。
$retHtml .= '<h2>タグ「'.$myTagName.'」の関連記事</h2>';
$retHtml .= '<P>こちらの記事に関連するタグ「'.$myTagName.'」のページ集です。</h2>';
$retHtml .= '<div class="top-post-list">';
//該当記事分繰り返します。
if($cat_posts): foreach($cat_posts as $post):
// 記事オブジェクトの整形
setup_postdata($post);
// タグを取得します。
$posttags = get_the_tags();// タグ
$retHtml .= '<article class="post-list cf" role="article">';
$retHtml .= '<a href="' . get_permalink() . '">'; //パーマリンクを指定します。
// サムネイルがある場合表示させます。'home-thum'は今回テンプレートの設定値です。サイズはテーマごとの設定値に沿って設定してください。
$retHtml .= '<figure class="eyecatch" style="padding:0 1.5em 0 1.5em;">' . get_the_post_thumbnail($page->ID, 'home-thum') . '</figure>';
// VCARDを設定します。
$retHtml .= '<section class="entry-content cf"><p class="byline entry-meta vcard">';
// 投稿年月日とタグを取得します。
$year = get_the_time('Y');// 年
$month = get_the_time('n');// 月
$day = get_the_time('j');// 日
$posttags = get_the_tags();// タグ
$retHtml .= '<span class="date updated">' . $year . '.' . $month . '.' . $day . '</span>';
//記事に設定されているタグ分繰り返します。
if ( $posttags ) {
foreach ( $posttags as $tag ) {
$retHtml .= '<span class="cat-name">' . $tag->name . '</span>';
}
}
$retHtml .= '</p>';
//投稿記事タイトルを設定します。
$retHtml .= the_title("","",false) ;
$retHtml.= '</section></a></article>';
endforeach; endif; wp_reset_postdata();
$retHtml .= '</div><BR/>';
//生成したHTMLを返します。
return $retHtml;
}影響範囲を設定する
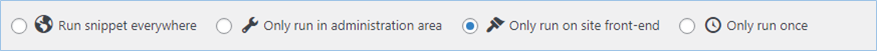
Code欄の下にある影響範囲を設定します。影響範囲は最小限となるよう、フロントエンドのみを選択しましょう。

保存、または保存し反映する
入力した内容を保存します。即時に反映したい方は「Activate」のボタンを押してください。

ショートコードを投稿ページへ実装する
投稿ページを新規作成する
投稿ページを新規作成し、既存タグを設定しましょう。
投稿ページのタグを拾い、同じタグがついている投稿ページを表示させますので、新規投稿ページのタグにはすでに利用されているタグをつけてください。
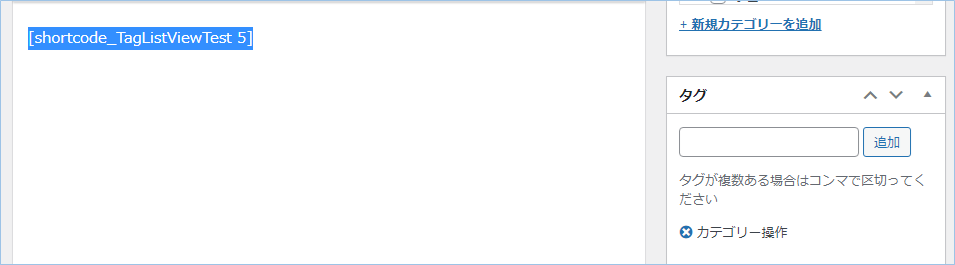
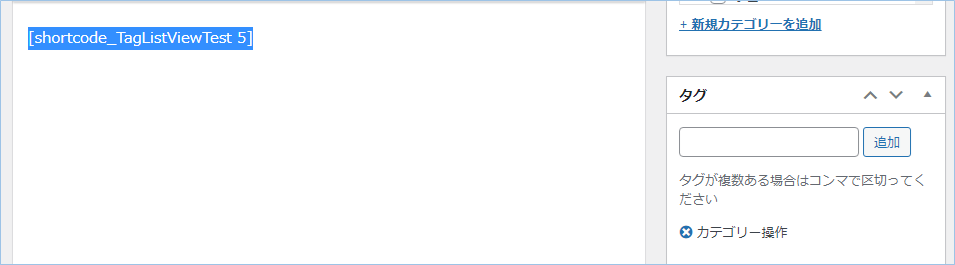
サンプルは「カテゴリー操作」をタグにセットしています。

投稿ページへショートコードを入力する
作成した投稿ページへショートコードを追加します。
ショートコードの内容は、
となり、数字の部分は表示させたい件数を入力します。
プレビューする
保存して、プレビュー表示をしてみましょう。
はい、反映できていますね。


特定タグの記事のみ一覧表示するコードの説明
特定タグの記事のみ一覧表示するコードについて説明します。
ショートコードを追加
add_shortcodeはショートコードタグ用のフックを追加する関数です。
パラメータは以下の通りです。
$func: ショートコードが見つかったときに実行するコールバック関数を指定
コールバック関数設定
ショートコードから呼び出す関数となります。
現在のページのタグを取得します。
$myTagID = $mytags[0]->term_id;
$myTagName = $mytags[0]->name;
カテゴリーを取得します。
get_queryでとれないときはget_the_categoryで取得します。
$myCategory = get_the_category();
$myCategoryid = $myCategory[0]->cat_ID;
}
投稿情報を取得します。
‘post_type’ => ‘post’, 投稿タイプを指定します。投稿の場合は’post’、固定ページの場合は’pag
‘posts_per_page’ => $atts[0], 表示件数を指定します。5~10件が適正です。今回はショートコードの引数を割り当てます。
‘orderby’ => ‘date’, 表示順の基準を指定します。’date’の場合は日付が基準になります。
‘order’ => ‘DESC’ , 昇順・降順を指定します。’DESC’ は降順で、最新のアイテムが頭に表示されます。
‘tag_id’ => $myTagID タグIDを指定します。
));
タグ一覧のタイトルを設定します。
$retHtml .= ‘<P>こちらの記事に関連するタグ「’.$myTagName.’」のページ集です。</h2>’;
$retHtml .= ‘<div class=”top-post-list”>’;
該当記事分繰り返します。
タグを取得します。
パーマリンクを指定します。
サムネイルがある場合表示させます。’home-thum’は今回テンプレートの設定値です。サイズはテーマごとの設定値に沿って設定してください。
VCARDを設定します。
投稿年月日とタグを取得します。
$month = get_the_time(‘n’); 月
$day = get_the_time(‘j’); 日
$posttags = get_the_tags(); タグ
投稿年月日とタグを表示させます。
記事に設定されているタグ分繰り返します。
foreach ( $posttags as $tag ) {
$retHtml .= ‘<span class=”cat-name”>’ . $tag->name . ‘</span>’;
}
}
投稿記事タイトルを設定します。
$retHtml.= ‘</section></a></article>’;
生成したHTMLを返します。
<追加>同じカテゴリーのタグに絞り一覧表示させる
上の実行結果を見ると他のカテゴリーの同じタグが含まれていますね。
次は、同じカテゴリーのタグに絞り一覧表示させてみましょう。
方法はカンタンです。
get_postsオブジェクトの引数’category’に、カテゴリーIDを指定するだけです。
カテゴリーID は手入力の指定でもよいですが、今回は投稿ページの属するカテゴリーを取得しています。
追加するコードは以下の通りです。
追加するコード
カテゴリーを取得します。
get_queryでとれないときはget_the_categoryで取得します。
$myCategory = get_the_category();
$myCategoryid = $myCategory[0]->cat_ID;
}
get_postsオブジェクトの引数’category’に、カテゴリーIDを指定します。
コード全体
同じカテゴリーのタグに絞り一覧表示させるコード全体は以下の通りです。
//ショートコードを追加します。
add_shortcode( 'shortcode_TagListViewTest', 'TagListViewTest');
//タグ表示関数
function TagListViewTest($atts) {
//現在のページのタグを取得します。
$mytags = get_the_tags();
$myTagID = $mytags[0]->term_id;
$myTagName = $mytags[0]->name;
//カテゴリーを取得します。
$myCategoryid= get_query_var('cat');
//get_queryでとれないときはget_the_categoryで取得します。
if(!$myCategoryid){
$myCategory = get_the_category();
$myCategoryid = $myCategory[0]->cat_ID;
}
//投稿情報を取得します。
$cat_posts = get_posts(array(
'post_type' => 'post', // 投稿タイプを指定します。投稿の場合は'post'、固定ページの場合は'page'です。
'category' => $myCategoryid, // カテゴリIDを番号で指定//します。今回はショートコードの引数を割り当てます。
'posts_per_page' => $atts[0], // 表示件数を指定します。5~10件が適正です。今回はショートコードの引数を割り当てます。
'orderby' => 'date', // 表示順の基準を指定します。'date'の場合は日付が基準になります。
'order' => 'DESC' ,// 昇順・降順を指定します。'DESC' は降順で、最新のアイテムが頭に表示されます。
'tag_id' => $myTagID// タグIDを指定します。
));
global $post;
//タグ一覧のタイトルを設定します。
$retHtml .= '<h2>タグ「'.$myTagName.'」の関連記事</h2>';
$retHtml .= '<P>こちらの記事に関連するタグ「'.$myTagName.'」のページ集です。</h2>';
$retHtml .= '<div class="top-post-list">';
//該当記事分繰り返します。
if($cat_posts): foreach($cat_posts as $post):
// 記事オブジェクトの整形
setup_postdata($post);
// タグを取得します。
$posttags = get_the_tags();// タグ
$retHtml .= '<article class="post-list cf" role="article">';
$retHtml .= '<a href="' . get_permalink() . '">'; //パーマリンクを指定します。
// サムネイルがある場合表示させます。'home-thum'は今回テンプレートの設定値です。サイズはテーマごとの設定値に沿って設定してください。
$retHtml .= '<figure class="eyecatch" style="padding:0 1.5em 0 1.5em;">' . get_the_post_thumbnail($page->ID, 'home-thum') . '</figure>';
// VCARDを設定します。
$retHtml .= '<section class="entry-content cf"><p class="byline entry-meta vcard">';
// 投稿年月日とタグを取得します。
$year = get_the_time('Y');// 年
$month = get_the_time('n');// 月
$day = get_the_time('j');// 日
$posttags = get_the_tags();// タグ
$retHtml .= '<span class="date updated">' . $year . '.' . $month . '.' . $day . '</span>';
//記事に設定されているタグ分繰り返します。
if ( $posttags ) {
foreach ( $posttags as $tag ) {
$retHtml .= '<span class="cat-name">' . $tag->name . '</span>';
}
}
$retHtml .= '</p>';
//投稿記事タイトルを設定します。
$retHtml .= the_title("","",false) ;
$retHtml.= '</section></a></article>';
endforeach; endif; wp_reset_postdata();
$retHtml .= '</div><BR/>';
//生成したHTMLを返します。
return $retHtml;
}プレビューする
プレビューしてみましょう。
はい!同じカテゴリーの投稿ページに絞られていますね!

さいごに
いかがでしょうか。
今回は、
WordPressで特定タグの記事のみ一覧表示する方法について
まとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。