ワードプレスへプラグインなしで吹き出しを作りたいときはないでしょうか。
けど、そんな中で悩むことは、
・テーマ既定の吹き出しのデザインが気に入らないので変えたい。
・吹き出しの形状や位置の調整をしたいがやり方がわからない。
ですよね。
今回はそんなお悩みを解決する
ワードプレスへプラグインなしで吹き出しを作る方法について
まとめます!
もくじ
ワードプレスへプラグインを使わずに吹き出しを追加する手順
ワードプレスへプラグインを使わずに吹き出しを追加する手順について説明をします。
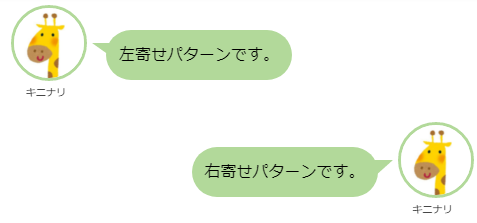
まずは、仕上げりのイメージを見てみましょう。


codepenでのシミュレーションで表示させてみます。上記と色違いバージョンとなります。
See the Pen
吹き出し レスポンシブ対応 右寄せあり by Takahiro (@Takahiro14)
on CodePen.
プラグインなしでも吹き出しが表現できることが確認できましたね。
なお、WordpressにCSSを実装する場合ではテーマのスタイルに影響する場合があります。
その場合は各パーツの位置を変更しなら調整することになりますので、その方法は後述いたします。
ではさっそく、スタイルを実装してみましょう。
CSSコードをテーマの追加CSSへ書き込む
上記CSSのタブをクリックし、CSSをコピーします。
/*吹き出し アイコン 左寄せ*/
.fukidashi1 {
width: 95%;
margin: 12px 14px;
overflow: hidden;
}
.fukidashi1 .icon {
float: left;
margin-right: -70px;
width: 70px;
}
.fukidashi1 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #f5e4dc;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 25px;
background: #f5e4dc;
max-width: 500px;
}
.fukidashi1 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
left: -14px;
border-style: solid;
border-width: 0 24px 17px 0;
border-color: transparent #f5e4dc;
}
/*吹き出し アイコン 右寄せ*/
.fukidashi2 {
width: 97%;
margin: 12px 14px ;
overflow: hidden;
display:flex;
justify-content: flex-start;
}
.fukidashi2{
justify-content:flex-end;
}
.fukidashi2 .icon {
display: inline-block;
order:2 !important;
margin-left: -70px;
margin-right: 10px;
width: 70px;
}
.fukidashi2 .icon img{
width: 100%;
height: auto;
border: solid 3px #f5e4dc;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 30%;
}
.fukidashi2 .icon .wphg{
width: 70px;
height: 70px;
}
.fukidashi2 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}
.fukidashi2 .bubble {
float: left;
display: flex;
flex-wrap: wrap;
position: relative;
margin: 25px 90px 30px 20px;
padding: 13px;
border-radius: 25px;
background: #f5e4dc;
max-width: 500px;
}
.fukidashi2 .bubble:after {
content: "";
display: inline-block;
position: absolute;
top: 13px;
right: -15px;
border-style: solid;
border-width: 17px 19px 0 0;
border-color: #f5e4dc transparent;
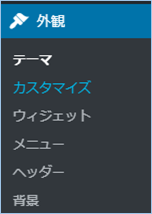
}ワードプレスの編集画面の「外観」>「カスタマイズ」をクリックします。

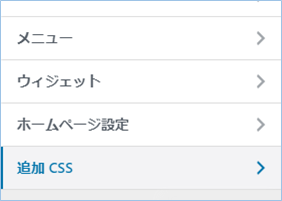
「追加CSS」を選択します。

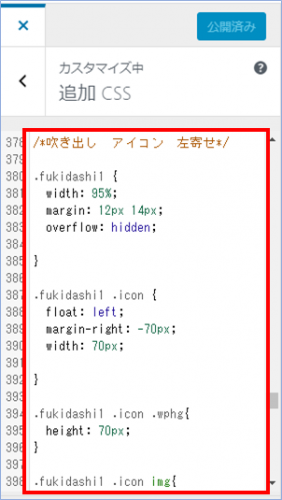
下の入力フィードへペーストし、「公開」ボタンをクリックします。

HTMLコードを投稿のページへ挿入する
投稿をクリックし、ページを新規作成します。
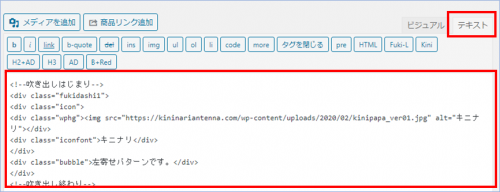
上記HTMLのソースコードをコピーします。
<!--吹き出しはじまり-->
<div class="fukidashi1">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">左寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
<!--吹き出しはじまり-->
<div class="fukidashi2">
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>
<div class="iconfont">キニナリ</div>
</div>
<div class="bubble">右寄せパターンです。</div>
</div>
<!--吹き出し終わり-->
投稿のテキストフィールドへペーストします。

こちらで準備OKです。
アイコンの画像を用意する
吹き出しに使うアイコン画像の用意しましょう。
サイズは大きめを用意
画像のサイズは70px×70pxとなりますが、実装時にリサイズされますのでそれ以上の大きい画像でかまいません。
サンプル画像は横幅400pxほどとなります。正方形が基準となりますので、縦幅は横幅と同じ長さにして、イメージ通りになるか確認しましょう。

素材はできればオリジナル
素材はフリーのものでよいですが、できればオリジナルを用意したいですね。
最近では格安で画像を作ってくれるサービスもありますので、興味がある方は確認をしてみましょう。
>>格安で画像を作ってくれる絵師をみる(ココナラへリンクされます)
画像アイコン付きの「吹き出し」CSSの調整方法
アイコン画像を変更する
アイコン画像を変更しましょう。
画像をワードプレスへアップロードし、その画像ファイルのパスをコピーします。
続いて、以下のパスの部分を差し替えます。
“https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg”
<div class="icon">
<div class="wphg"><img src="https://kininariantenna.com/wp-content/uploads/2020/02/kinipapa_ver01.jpg" alt="キニナリ"></div>アイコンの形状を四角から円形へ変更する
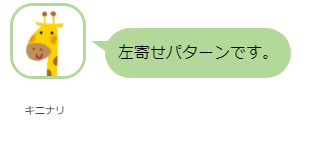
アイコンの形状を四角から円形へ変更してみましょう。
border-radius: 30%;
を
border-radius: 50%;
へ変更します。
.fukidashi1 .icon img{
width: 100%;
height: auto;
border: solid 3px #b2d99a;
/*0%:四角 10%~:角丸 50%:円*/
border-radius: 50%;
}できましたね。

なお、
border-radius: 0%;
にすると直角の四角形になります。
名前の上下位置を変更する
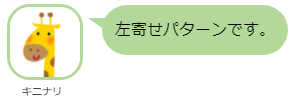
名前の上下位置を変更しましょう。
.fukidashi1 .iconfont {
padding-top:7px;
font-size:10px;
text-align:center
}の
padding-top:7px;
を変更します。
padding-top:30px;
にするとかなり離れましたね。

「吹き出し」の上下位置を変更する
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 30px;
background: #b2d99a;
font-size:11px;
max-width: 500px;
}の
margin: 25px 20px 0 95px;
を変更しましょう。
margin: 1px 20px 0 95px;
にすると上付きになりましたね。

「吹き出し」のサイズをレスポンシブから固定サイズへ変更する
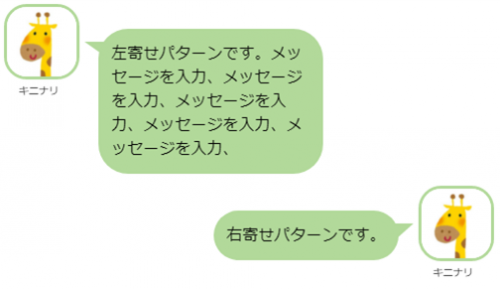
「吹き出し」のサイズをレスポンシブから固定サイズへ変更しましょう。
レスポンシブとは画面サイズによって横幅が変動する形式のことをいいます。
それをがっちり固定させるという訳です。
.fukidashi1 .bubble {
display: inline-block;
position: relative;
margin: 25px 20px 0 95px;
padding: 13px;
border-radius: 30px;
background: #b2d99a;
font-size:11px;
max-width: 500px;
}の
max-width: 500px;
を
width: 200px;
に変えます。
文字数を多くすると固定されていることがわかりますね。

「吹き出し」の背景色を変更する
以下の3か所の「#b2d99a」の部分を変更します。
border: solid 3px #b2d99a;
background: #b2d99a;
border-color: transparent #b2d99a;
メモ帳などで置換すると変更しやすいです。
また、「#b2d99a」の部分は16進数のカラーコードとなっていますので、
こちらの色見本からコードを確認するとよいでしょう。
https://www.colordic.org/
さいごに
いかがでしょうか。
今回は、
ワードプレスへプラグインなしで吹き出しを作る方法について
まとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。