WordPressをカスタマイズしようとしたときにカテゴリー別の最新記事一覧ページを作りたい時はないでしょうか。
特にTOPページはデフォルトですと新着記事一覧ですので、カテゴリー別表示にして効率的に誘導したいものですね。
けど、そんな中で悩むことは、
・総TOPページをカテゴリー別最新記事一覧に変更したいがやり方がわからない。
・functions.phpを変更することなくカテゴリー別記最新事一覧を作りたいが方法がわからない。
ですよね。
今回はそんなお悩みを解決する
WordPressのカテゴリー別最新記事一覧の作り方について
まとめます!
もくじ
WordPressのカテゴリー別最新記事一覧ページのイメージ
WordPressのカテゴリー別最新記事一覧ページのイメージについて説明をします。
まず、表示対象は新規作成した固定ページとなります。
そこの本文中にショートコードを加えます。

ショートコードの内容は、
「ショートコード名+カテゴリID+記事表示件数」
となります、
一覧表示させたいカテゴリーが複数ある場合は、その数分ショートコードを増やしていきます。
次にfunction.phpにショートコード関数を追加しますが、今回はプラグインを使ってfunction.phpを編集することなく実装していきます。
使うプラグインは「Code Snippests」です。

固定ページをプレビューすると、カテゴリー別最新記事一覧が表示されます。

標準設定で総TOPページに指定もできます。
さっそく実装してみましょう。
プラグイン「Code Snippets」をインストールする
プラグイン「Code Snippets」をインストールしましょう。
「Code Snippets」を使うとfunctions.php を直接編集することなく、ショートコードを追加できますので、とても安全で便利です。


WordPressのカテゴリー別最新記事一覧を呼び出すショートコードを追加する
Snippetを追加する
ショートコードと関数を実装するSnippetを追加しましょう。
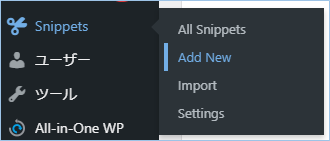
WordPressの管理コンソールを開き、左サイドメニューの「All Snippets」>「Add New」をクリックします。

新規画面が立ち上がりましたね。
任意のタイトル名を入力します。
サンプルは「【ショートコード】カテゴリー別最新記事一覧」
としました。

ショートコードの定義を追加する
こちらのショートコードをCode欄へ入力します。
//ショートコードを追加します。
add_shortcode( 'shortcode_CategoryListViewTEST', 'CategoryListViewTEST');できましたら「SaveChange」ボタンを押して保存してください。

WordPressのカテゴリー別最新記事一覧を生成する関数を追加する
続いて同じくCode欄へカテゴリー別最新記事一覧を生成する関数を追加していきます。
「OPENCAGE製のSTORK(ストーク)」
に合わせて作成されています。
CSSとHTMLの部分は各テーマごとに変更するようにお願いいたします。
関数を追記する
カテゴリー別最新記事一覧関数を追記します。
//カテゴリー別最新記事一覧関数
function CategoryListViewTEST($atts) {
$cat_posts = get_posts(array(
'post_type' => 'post', // 投稿タイプを指定します。投稿の場合は'post'、固定ページの場合は'page'です。
'category' => $atts[0], // カテゴリIDを番号で指定します。今回はショートコードの引数を割り当てます。
'posts_per_page' => $atts[1], // 表示件数を指定します。5~10件が適正です。今回はショートコードの引数を割り当てます。
'orderby' => 'date', // 表示順の基準を指定します。'date'の場合は日付が基準になります。
'order' => 'DESC' // 昇順・降順を指定します。'DESC' は降順で、最新のアイテムが頭に表示されます。
));
global $post;
//H2タイトルを指定します。
$retHtml = '<h2>' . esc_html(get_catname($atts[0])) . '</h2>';
$retHtml .= '<div class="top-post-list">';
//投稿されている記事の件数分繰り返します。投稿オブジェクトは1件づつ$postへ代入されます。
if($cat_posts): foreach($cat_posts as $post):
$retHtml .= '<article class="post-list cf" role="article">';
$retHtml .= '<a href="' . get_permalink() . '">'; //パーマリンクを指定します。
// 投稿情報を各種のグローバル変数へセットします
setup_postdata($post);
// サムネイルを表示させます。'home-thum'は今回テンプレートの設定値です。サイズはテーマごとの設定値に沿って設定してください。
$retHtml .= '<figure class="eyecatch">' . get_the_post_thumbnail($page->ID, 'home-thum') . '</figure>';
// VCARDを設定します。
$retHtml .= '<section class="entry-content cf"><p class="byline entry-meta vcard">';
// 投稿年月日とタグを取得します。
$year = get_the_time('Y');// 年
$month = get_the_time('n');// 月
$day = get_the_time('j');// 日
$posttags = get_the_tags();// タグ
$retHtml .= '<span class="date updated">' . $year . '.' . $month . '.' . $day . '</span>';
$retHtml .= '</p>';
// 記事タイトルを設定します。
$retHtml.= '<h1 class="h2 entry-title">' . the_title("","",false) . '</h1>';
// 本文を抜粋して取得します。
$getString = get_the_excerpt();
$retHtml.= '<div class="description"><p>' . $getString . '</p></div>';
$retHtml.= '</section></a></article>';
endforeach; endif; wp_reset_postdata();
$retHtml .= '</div>';
//生成したHTMLを返します。
return $retHtml;
}影響範囲を設定する
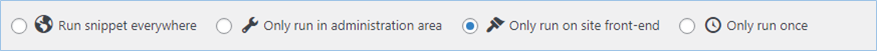
Code欄の下にある影響範囲を設定します。影響範囲は最小限となるよう、フロントエンドのみを選択しましょう。

保存、または保存し反映する
入力した内容を保存します。即時に反映したい方は「Activate」のボタンを押してください。

カテゴリー別最新記事一覧のショートコードを追加する
作成した固定ページへカテゴリー別最新記事一覧のショートコードを追加します。
固定ページを新規作成する
固定ページを新規作成しましょう。
WordPressの管理コンソール左サイドメニューの「固定ページ」>「新規作成」をクリックします。
固定ページへショートコードを追加する
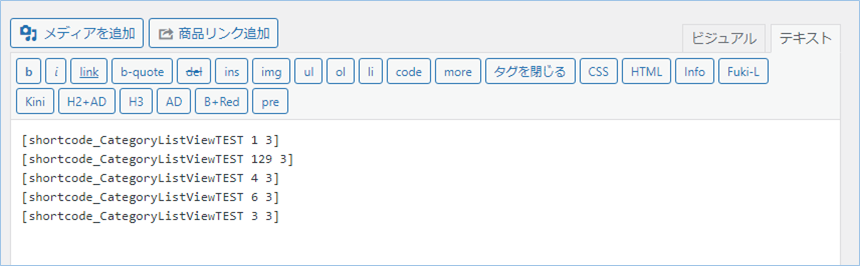
次に固定ページのコンテンツ欄へショートコードを追加していきます。
追加するショートコードは以下の通りです。
[shortcode_CategoryListViewTEST 1 3]
[shortcode_CategoryListViewTEST 129 3]
[shortcode_CategoryListViewTEST 4 3]
[shortcode_CategoryListViewTEST 6 3]
[shortcode_CategoryListViewTEST 3 3]ショートコード[]内の構成内容は、
となります。
ショートコード名「shortcode_CategoryListViewTEST」は関数名ですので、変更する場合はコード内の関数名も変更願いします。
カテゴリIDは各カテゴリーURLの「?cat=****」の***の数値を入れてください。
![]()
記事表示件数は表示させたい件数を数値で指定します。3でしたら3つ表示される形となります。

プレビューする
保存して、プレビュー表示をしてみましょう。
はい、反映できていますね。

総TOPページにカテゴリー別最新記事一覧を実装する
デフォルトですと最新記事一覧が日付順に並んでいる総TOPページを
今回新規作成したカテゴリー別記事一覧固定ページへ差し替えていきます。
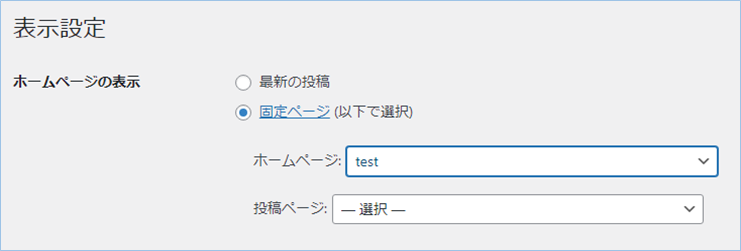
WordPressの管理コンソールの左サイドメニュー「設定」>「表示設定」を開きます。
次に「ホームページの表示」のところで、「固定ページ」を選択し、ホームページに先ほど作成した固定ページを選択します。

できたら「設定を保存」ボタンを押します。
総TOPページをみてみましょう。
はい、総TOPページがカテゴリー別最新記事一覧に変更されましたね。

カテゴリー別最新記事一覧コードの説明
カテゴリー別最新記事一覧コードの内容について説明します。
ショートコードを追加
add_shortcodeはショートコードタグ用のフックを追加する関数です。
パラメータは以下の通りです。
$func: ショートコードが見つかったときに実行するコールバック関数を指定
コールバック関数設定
ショートコードから呼び出す関数となります。
ショートコードからの引数を受け取り$attsへ代入します。
get_postsで投稿オブジェクトを取得します。
指定パラメータは以下の通りです。
投稿タイプを指定します。投稿の場合は’post’、固定ページの場合は’page’です。
カテゴリIDを番号で指定します。今回はショートコードの引数を割り当てます。
表示件数を指定します。5~10件が適正です。今回はショートコードの引数を割り当てます。
表示順の基準を指定します。’date’の場合は日付が基準になります。
昇順・降順を指定します。’DESC’ は降順で、最新のアイテムが頭に表示されます。昇順の場合は’ASC’を指定してください。
H2タイトルを指定します。
ショートコードのカテゴリーIDの引数をget_catname関数に指定し、カテゴリー名を取得します。
<h2>’ .esc_html(get_catname($atts[0])) . ‘</h2>
‘;
投稿されている記事分処理を繰り返します。
パーマリンクを指定します。
setup_postdata() は投稿情報を各種のグローバル変数へセットします。
投稿オブジェクト$postを指定します。
setup_postdata() は下記のグローバル変数をセットします:
サムネイルを表示させます。’home-thum’は今回テンプレートの設定値です。サイズはテーマごとの設定値に沿って設定してください。
<figure class=”eyecatch”>’ . get_the_post_thumbnail($page->ID, ‘home-thum’) . ‘</figure>
‘;
投稿年月日とタグを取得します。
$month = get_the_time(‘n’);// 月
$day = get_the_time(‘j’);// 日
$posttags = get_the_tags();// タグ
$retHtml .= ‘<span class=”date updated”>’ . $year . ‘.’ . $month . ‘.’ . $day . ‘</span>’;
記事タイトルを設定します。
<h1 class=”h2 entry-title”>’ . the_title(“”,””,false) . ‘</h1>
本文を抜粋して取得します。
$retHtml.= ‘<div class=”description”>’ . $getString . ‘</div>’;
生成したHTMLを返します。
さいごに
いかがでしょうか。
今回は、
WordPressのカテゴリー別最新記事一覧の作り方について
まとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。