WordPressをカスタマイズしようとしたときに投稿や固定ページ、またヘッダフッター、サイドメニューにWordPressでタグの一覧を表示したい時はないでしょうか。
けど、そんな中で悩むことは、
・functions.phpを変更することなくWordPressでタグの一覧を表示したいが方法がわからない。
ですよね。
今回はそんなお悩みを解決する
WordPressでタグの一覧を表示する方法について
まとめます!
もくじ
WordPressでタグの一覧を表示するイメージ
WordPressでタグの一覧を表示するイメージについて説明をします。
WordPressでタグの一覧を表示場所は新規作成した投稿と固定ページの本文やウイジェットの編集エリア、ヘッダフッターなど共通パーツとなります。
そこにショートコードを加えます。

ショートコードの内容は、
「ショートコード名」
となります。
次にfunction.phpにショートコード関数を追加しますが、今回はプラグインを使ってfunction.phpを編集することなく実装していきます。
使うプラグインは「Code Snippests」です。

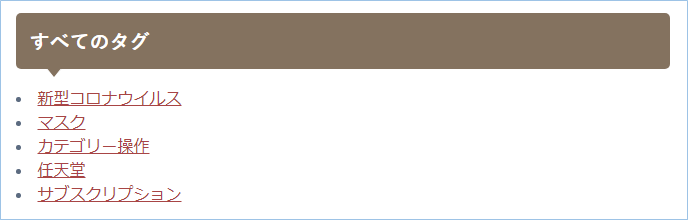
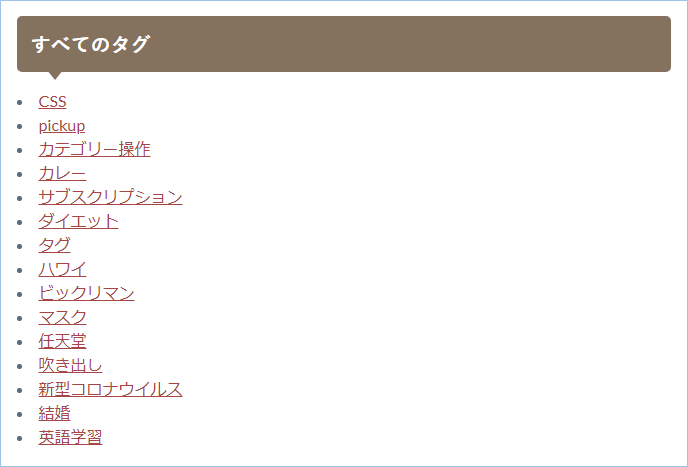
ショートコードを追加したページやウイジェットをプレビューすると、タグの一覧がリンク付きで表示されます。

カンタンですね。
それではさっそく実装してみましょう!
プラグイン「Code Snippets」をインストールする
プラグイン「Code Snippets」をインストールしましょう。
「Code Snippets」を使うとfunctions.php を直接編集することなく、ショートコードを追加できますので、とても安全で便利です。


WordPressでタグの一覧を表示するショートコードと関数を追加する
WordPressでタグの一覧を表示するショートコードを追加する
Snippetを追加する
ショートコードと関数を実装するSnippetを追加しましょう。
WordPressの管理コンソールを開き、左サイドメニューの「All Snippets」>「Add New」をクリックします。

新規画面が立ち上がりましたね。
任意のタイトル名を入力します。
ショートコードの定義を追加する
こちらのショートコードをCode欄へ入力します。
//ショートコードを追加します。
add_shortcode( 'shortcode_TagListTest', 'TagListTest');できましたら「SaveChange」ボタンを押して保存してください。

WordPressでタグの一覧を表示する関数を追加する
続いて、同じくCode欄へWordPressでタグの一覧を表示する関数を追加していきます。
関数を追記する
//タグ表示関数
function TagListTest() {
//タイトルを設定します。
$retHtml = '<h2>すべてのタグ</h2>';
//すべてのタグを取得します。
$alltags = get_tags();
//すべてのタグ分繰り返します。
if ( $alltags ) {
foreach ( $alltags as $tag ) {
//タグのリンクと名前を表示します。
$retHtml .= '<li><a href="'. get_tag_link($tag->term_id) .'">' . $tag->name . '</a></li>';
}
}
//生成したHTMLを返します。
return $retHtml;
}影響範囲を設定する
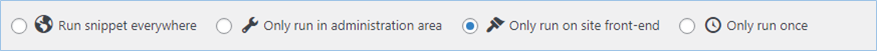
Code欄の下にある影響範囲を設定します。影響範囲は最小限となるよう、フロントエンドのみを選択しましょう。

保存、または保存し反映する
入力した内容を保存します。即時に反映したい方は「Activate」のボタンを押してください。

ショートコードを投稿ページへ実装する
投稿ページを新規作成する
投稿ページを新規作成し、既存タグを設定しましょう。
投稿ページへショートコードを入力する
作成した投稿ページへショートコードを追加します。
ショートコードの内容は、
となります。
プレビューする
保存して、プレビュー表示をしてみましょう。
はい、反映できていますね。

WordPressでタグの一覧を表示するコードの説明
WordPressでタグの一覧を表示するコードについて説明します。
ショートコードを追加
add_shortcodeはショートコードタグ用のフックを追加する関数です。
パラメータは以下の通りです。
$func: ショートコードが見つかったときに実行するコールバック関数を指定
コールバック関数設定
ショートコードから呼び出す関数となります。
function TagListTest() {
タイトルを設定します。
すべてのタグを取得します。
すべてのタグ分繰り返します。
foreach ( $alltags as $tag ) {
タグのリンクと名前を表示します。
生成したHTMLを返します。
<追加>タグ一覧を登録記事数が多い順に表示させる
次は、タグ一覧を登録記事数が多い順に表示させてみましょう。
方法はカンタンで以下のフィルターを追加するだけです。
‘orderby’ => ‘count’, //登録記事数
‘order’ => ‘desc’, //数の多い順に表示します。
‘number’ => 5 //上位5件表示します。
);

コードは以下の通りです。
追加するコード
//タグ表示関数
function TagListTest() {
$retHtml = '<h2>すべてのタグ</h2>';
$args = array(
'orderby' => 'count', //登録記事数
'order' => 'desc', //数の多い順に表示します。
'number' => 5 //上位5件表示します。
);
//すべてのタグを取得します。
$alltags = get_tags($args);
//すべてのタグ分繰り返します。
if ( $alltags ) {
foreach ( $alltags as $tag ) {
//タグのリンクと名前を表示します。
$retHtml .= '<li><a href="'. get_tag_link($tag->term_id) .'">' . $tag->name . '</a></li>';
}
}
//生成したHTMLを返します。
return $retHtml;
}プレビューする
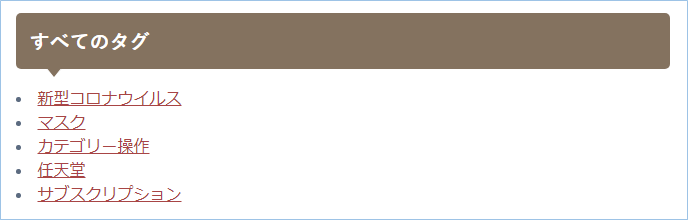
プレビューしてみましょう。
はい!タグ一覧を登録記事数が多い順に表示されていますね!

<追加>タグ一覧の横に記事登録件数を表示させる
次は、タグ一覧の横に記事登録件数を表示させてみましょう。
方法はカンタンで、$tag->countを追加するだけです。
コードは以下の通りです。
追加するコード
//タグ表示関数
function TagListTest() {
$retHtml = '<h2>すべてのタグ</h2>';
$args = array(
'orderby' => 'count', //登録記事数
'order' => 'desc', //数の多い順に表示します。
'number' => 5 //上位5件表示します。
);
//すべてのタグを取得します。
$alltags = get_tags($args);
//すべてのタグ分繰り返します。
if ( $alltags ) {
foreach ( $alltags as $tag ) {
//タグのリンクと名前と記事登録数を表示します。
$retHtml .= '<li><a href="'. get_tag_link($tag->term_id) .'">' . $tag->name . '</a>:' . $tag->count . '件</li>';
}
}
//生成したHTMLを返します。
return $retHtml;
}プレビューする
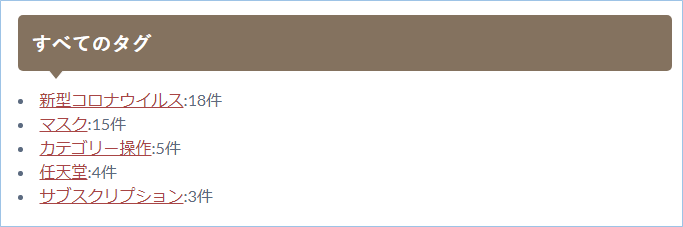
プレビューしてみましょう。
はい!タグ一覧の横に記事登録数が表示されていますね!

<追加>今見ている投稿ページのタグ一覧を表示させる
次は、今見ている投稿ページのタグ一覧を表示させてみましょう。
方法は現在の投稿ページのタグ情報を取得するget_the_tags()メソッドを利用します。
コードは以下の通りです。
追加するコード
//タグ表示関数
function TagListTest() {
//現在のページのタグを取得します。
$mytags = get_the_tags();
$retHtml = '<h2>現在のページのタグ</h2>';
//記事に設定されているタグ分繰り返します。
if ( $mytags ) {
foreach ( $mytags as $tag ) {
//タグのリンクと名前を表示します。
$retHtml .= '<li><a href="'. get_tag_link($tag->term_id) .'"> ' . $tag->name . '</a></li>';
}
}
//生成したHTMLを返します。
return $retHtml;
}プレビューする
プレビューしてみましょう。
はい!今見ている投稿ページのタグ一覧が表示されていますね!

さいごに
いかがでしょうか。
今回は、
WordPressでタグの一覧を表示する方法について
まとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。