もくじ
WordPressでサムネイル付き記事一覧を出力しサイズ指定
WordPressをカスタマイズしようとしたときに投稿や固定ページ、またヘッダフッター、サイドメニューにWordPressでサムネイル付き記事一覧を出力しサイズ指定したい時はないでしょうか。
けど、そんな中で悩むことは、
・functions.phpを変更することなくWordPressでサムネイル付き記事一覧を出力しサイズ指定したいが方法がわからない。
ですよね。
今回はそんなお悩みを解決する
サムネイル付き記事一覧を出力する方法について
まとめます!
WordPressでサムネイル付き記事一覧を出力しサイズ指定するイメージ
WordPressでサムネイル付き記事一覧を出力しサイズ指定するイメージについて説明をします。
WordPressでサムネイル付き記事一覧を出力しサイズ指定場所は新規作成した投稿と固定ページの本文やウイジェットの編集エリア、ヘッダフッターなど共通パーツとなります。
そこにショートコードを加えます。
ショートコードの内容は、
「ショートコード名 表示件数」
となります。
次にfunction.phpにショートコード関数を追加しますが、今回はプラグインを使ってfunction.phpを編集することなく実装していきます。
使うプラグインは「Code Snippests」です。

ショートコードを追加したページやウイジェットをプレビューすると、タグの一覧がリンク付きで表示されます。

サイズもあとから変更可能です。

カンタンですね。
それではさっそく実装してみましょう!
プラグイン「Code Snippets」をインストールする
プラグイン「Code Snippets」をインストールしましょう。
「Code Snippets」を使うとfunctions.php を直接編集することなく、ショートコードを追加できますので、とても安全で便利です。


WordPressでサムネイル付き記事一覧を出力しサイズ指定するショートコードと関数を追加する
WordPressでサムネイル付き記事一覧を出力しサイズ指定するショートコードを追加する
Snippetを追加する
ショートコードと関数を実装するSnippetを追加しましょう。
WordPressの管理コンソールを開き、左サイドメニューの「All Snippets」>「Add New」をクリックします。

新規画面が立ち上がりましたね。
任意のタイトル名を入力します。
ショートコードの定義を追加する
こちらのショートコードをCode欄へ入力します。
//ショートコードを追加します。
add_shortcode( 'shortcode_GazouViewTest', 'GazouViewTest');できましたら「SaveChange」ボタンを押して保存してください。

WordPressでサムネイル付き記事一覧を出力しサイズ指定する関数を追加する
続いて、同じくCode欄へWordPressでサムネイル付き記事一覧を出力しサイズ指定する関数を追加していきます。
関数を追記する
//アイキャッチつき記事一覧取得関数
function GazouViewTest($atts) {
//カテゴリーIDと名前を取得します。
$myCategoryid= get_query_var('cat');
$myCategoryName= get_query_var('category_name');
//get_queryでとれないときはget_the_categoryで取得します。
if(!$myCategoryid){
$myCategory = get_the_category();
$myCategoryid = $myCategory[0]->cat_ID;
$myCategoryName= $myCategory[0]->cat_name;
}
//投稿情報を取得します。
$cat_posts = get_posts(array(
'post_type' => 'post', // 投稿タイプを指定します。投稿の場合は'post'、固定ページの場合は'page'です。http://wpdocs.osdn.jp/%E6%8A%95%E7%A8%BF%E3%82%BF%E3%82%A4%E3%83%97
'category' => $myCategoryid, // カテゴリIDを番号で指定//します。今回はショートコードの引数を割り当てます。
'posts_per_page' => $atts[0], // 表示件数を指定します。5~10件が適正です。今回はショートコードの引数を割り当てます。
'orderby' => 'date', // 表示順の基準を指定します。'date'の場合は日付が基準になります。
'order' => 'DESC' ,// 昇順・降順を指定します。'DESC' は降順で、最新のアイテムが頭に表示されます。
));
global $post;
//タイトルを設定します。
$retHtml .= '<h2>同一カテゴリーに属する投稿ページのアイキャッチ画像一覧</h2>';
$retHtml .= '<P>こちらの記事に関連するカテゴリー「'.$myCategoryName.'」のページ集です。</P>';
$retHtml .= '<div class="top-post-list">';
//ある記事分繰り返します。
if($cat_posts): foreach($cat_posts as $post):
// 記事オブジェクトの整形
setup_postdata($post);
//記事に設定されているアイキャッチとタイトル、リンクを取得します。
$retHtml .= '<article class="post-list cf" role="article">';
$retHtml .= '<a href="' . get_permalink() . '">'; //パーマリンクを指定します。
// サムネイルの有無をチェックします。
if ( has_post_thumbnail() ) {
// サムネイルがある場合表示させます。'home-thum'は今回テンプレートの設定値です。サイズはテーマごとの設定値に沿って設定してください。
//$retHtml .= '<figure class="eyecatch">' . get_the_post_thumbnail($page->ID,array( 190,120 )) . '</figure>';
$retHtml .= '<figure>' . get_the_post_thumbnail($page->ID,'home-thum') . '</figure>';
//get_the_post_thumbnail(); // パラメータなし -> 'post-thumbnail''home-thum'
//get_the_post_thumbnail( 'thumbnail' ); // サムネイル (デフォルト 150px x 150px :最大値)
//get_the_post_thumbnail( 'medium' ); // 中サイズ (デフォルト 300px x 300px :最大値)
//get_the_post_thumbnail( 'large' ); // 大サイズ (デフォルト 640px x 640px :最大値)
//get_the_post_thumbnail( 'full' ); // フルサイズ (アップロードした画像の元サイズ)
//get_the_post_thumbnail($page->ID,array( 150,100 )); // 指定サイズ
} else {
// サムネイルがない場合は空を指定します。
$retHtml .= '';
}
//投稿記事タイトルを設定します。
$retHtml .= the_title("","",false) ;
$retHtml.= '</a></article>';
endforeach; endif; wp_reset_postdata();
$retHtml .= '</div><BR/>';
//生成したHTMLを返します。
return $retHtml;
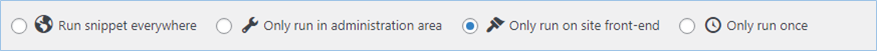
}影響範囲を設定する
Code欄の下にある影響範囲を設定します。影響範囲は最小限となるよう、フロントエンドのみを選択しましょう。

保存、または保存し反映する
入力した内容を保存します。即時に反映したい方は「Activate」のボタンを押してください。

ショートコードを投稿ページへ実装する
投稿ページを新規作成する
投稿ページを新規作成し、既存タグを設定しましょう。
投稿ページへショートコードを入力する
作成した投稿ページへショートコードを追加します。
ショートコードの内容は、
となります。
左手前の値がショートコードの名前で、二個目の値は表示件数を意味します。
プレビューする
保存して、プレビュー表示をしてみましょう。
はい、反映できていますね。

WordPressでサムネイル付き記事一覧を出力しサイズ指定するコードの説明
WordPressでサムネイル付き記事一覧を出力しサイズ指定するコードについて説明します。
ショートコードを追加
add_shortcodeはショートコードタグ用のフックを追加する関数です。
パラメータは以下の通りです。
$func: ショートコードが見つかったときに実行するコールバック関数を指定
コールバック関数設定
ショートコードから呼び出す関数となります。
$attは引数を受け取る配列です。
//アイキャッチつき記事一覧取得関数
function GazouViewTest($atts) {
カテゴリーIDと名前を取得します。
$myCategoryName= get_query_var(‘category_name’);//get_queryでとれないときはget_the_categoryで取得します。
if(!$myCategoryid){
$myCategory = get_the_category();
$myCategoryid = $myCategory[0]->cat_ID;
$myCategoryName= $myCategory[0]->cat_name;
}
投稿情報を取得します。
‘post_type’ => ‘post’, // 投稿タイプを指定します。投稿の場合は’post’、固定ページの場合は’page’です。
‘category’ => $myCategoryid, // カテゴリIDを番号で指定//します。今回はショートコードの引数を割り当てます。
‘posts_per_page’ => $atts[0], // 表示件数を指定します。5~10件が適正です。今回はショートコードの引数を割り当てます。
‘orderby’ => ‘date’, // 表示順の基準を指定します。’date’の場合は日付が基準になります。
‘order’ => ‘DESC’ ,// 昇順・降順を指定します。’DESC’ は降順で、最新のアイテムが頭に表示されます。
));
タイトルを設定します。
$retHtml .= ‘<P>こちらの記事に関連するカテゴリー「’.$myCategoryName.’」のページ集です。</P>’;
$retHtml .= ‘<div class=”top-post-list”>’;
サムネイルの有無をチェックします。
サムネイルを取得します。
サムネイルのサイズ指定は以下の通りです。
//get_the_post_thumbnail($page->ID, ‘thumbnail’ ); // サムネイル (デフォルト 150px x 150px :最大値)
//get_the_post_thumbnail($page->ID, ‘medium’ ); // 中サイズ (デフォルト 300px x 300px :最大値)
//get_the_post_thumbnail($page->ID, ‘large’ ); // 大サイズ (デフォルト 640px x 640px :最大値)
//get_the_post_thumbnail($page->ID, ‘full’ ); // フルサイズ (アップロードした画像の元サイズ)
//get_the_post_thumbnail($page->ID,array( 150,100 )); // 指定サイズ
一番大きいサムネイル画像のサイズを指定する
一番大きいサムネイル画像のサイズを指定してみましょう。
get_the_post_thumbnailの第二引数に’full’を指定するだけです。
$retHtml .= '<figure>' . get_the_post_thumbnail($page->ID,'full') . '</figure>';はい、サムネイル画像が大きくなりましたね。

一番小さいサムネイル画像のサイズを指定する
一番小さいサムネイル画像のサイズを指定してみましょう。
get_the_post_thumbnailの第二引数に’thumbnail’ を指定するだけです。
$retHtml .= '<figure>' . get_the_post_thumbnail($page->ID,'thumbnail' ) . '</figure>';プレビューしてみましょう。
はい。小さくなりましたが、両サイドの画像が切れてしまっていますね。

デフォルトのサイズが150px x 150pxの正方形サイズとなっているため、それ以上の部分が切れるという訳です。
サムネイル画像のサイズを数値で指定する
先ほどは正方形サイズですので、長方形の場合は切れてしまうことがわかりました。
それを回避するため、サムネイル画像のサイズを数値で指定してみましょう。
get_the_post_thumbnailの第二引数にarray( 150,100 )を指定するだけです。
$retHtml .= '<figure>' . get_the_post_thumbnail($page->ID,array( 150,100 ) ) . '</figure>';はい!今度は両サイドが切れることなく表示されていますね。


さいごに
いかがでしょうか。
今回は、
サムネイル付き記事一覧を出力する方法について
まとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。