WordPressをカスタマイズしようとしたときに投稿ページ、またヘッダフッター、サイドメニューにWordPressでカテゴリーごとに広告を変更したい時はないでしょうか。
けど、そんな中で悩むことは、
・functions.phpを変更することなくWordPressでカテゴリーごとに広告を変更したいが方法がわからない。
ですよね。
今回はそんなお悩みを解決する
WordPressでカテゴリーごとに広告を切り替える方法について
まとめます!
もくじ
WordPressでカテゴリーごとに広告を変更するイメージ
WordPressでカテゴリーごとに広告を変更するイメージについて説明をします。
WordPressでカテゴリーごとに広告を変更場所は新規作成した投稿ページの本文やウイジェットの編集エリア、ヘッダフッターなど共通パーツとなります。
そこにショートコードを加えます。
ショートコードの内容は、
「ショートコード名」
となります。
次にfunction.phpにショートコード関数を追加しますが、今回はプラグインを使ってfunction.phpを編集することなく実装していきます。
使うプラグインは「Code Snippests」です。

ショートコードを追加したページやウイジェットをプレビューすると、その記事のカテゴリーにあった広告が表示されます。




カンタンですね。
それではさっそく実装してみましょう!
プラグイン「Code Snippets」をインストールする
プラグイン「Code Snippets」をインストールしましょう。
「Code Snippets」を使うとfunctions.php を直接編集することなく、ショートコードを追加できますので、とても安全で便利です。


WordPressでカテゴリーごとに広告を変更するショートコードと関数を追加する
WordPressでカテゴリーごとに広告を変更するショートコードを追加する
Snippetを追加する
ショートコードと関数を実装するSnippetを追加しましょう。
WordPressの管理コンソールを開き、左サイドメニューの「All Snippets」>「Add New」をクリックします。

新規画面が立ち上がりましたね。
任意のタイトル名を入力します。
ショートコードの定義を追加する
こちらのショートコードをCode欄へ入力します。
//ショートコードを追加します。
add_shortcode( 'shortcode_KoukokuSelectTest', 'KoukokuSelectTest');できましたら「SaveChange」ボタンを押して保存してください。

WordPressでカテゴリーごとに広告を変更する関数を追加する
続いて、同じくCode欄へWordPressでカテゴリーごとに広告を変更する関数を追加していきます。
関数を追記する
//カテゴリーごとに広告を切り替える
function KoukokuSelectTest($atts) {
//カテゴリーIDと名前を取得します。
$myCategoryid= get_query_var('cat');
$myCategoryName= get_query_var('category_name');
//get_queryでとれないときはget_the_categoryで取得します。
if(!$myCategoryid){
$myCategory = get_the_category();
$myCategoryid = $myCategory[0]->cat_ID;
$myCategoryName= $myCategory[0]->cat_name;
}
//広告を表示させる条件を指定します。
switch ($myCategoryName) {
case "WordPress":
//広告を設定します。
$retHtml .= '<h3>こちらの記事に関連するカテゴリー「'.$myCategoryName.'」の広告</H3>';
$retHtml .= '<div style="border: 1px solid;padding:30px">広告A';
$retHtml .= '</div><BR/>';
break;
case "Youtuber":
//広告を設定します。
$retHtml .= '<h3>こちらの記事に関連するカテゴリー「'.$myCategoryName.'」の広告</H3>';
$retHtml .= '<div style="border: 1px solid;padding:30px">広告B';
$retHtml .= '</div><BR/>';
break;
default:
$retHtml .= '<h3>どの条件にもマッチしないその他の広告</H3>';
$retHtml .= '<div style="border: 1px solid;padding:30px">その他の広告';
$retHtml .= '</div><BR/>';
}
//生成したHTMLを返します。
return $retHtml;
}自分のWordPressのカテゴリー名に変更する
サンプルではこちらの2点のカテゴリーを設定しています。
以下の箇所をご自身のWordPressに設定しているカテゴリー名へ変更をしてください、
case “Youtuber”:

実際の広告を張るときは変数に設定しているHTML部分を差し替えてください。
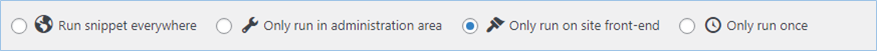
影響範囲を設定する
Code欄の下にある影響範囲を設定します。影響範囲は最小限となるよう、フロントエンドのみを選択しましょう。

保存、または保存し反映する
入力した内容を保存します。即時に反映したい方は「Activate」のボタンを押してください。

ショートコードを投稿ページへ実装する
投稿ページを新規作成する
投稿ページを新規作成し、カテゴリーをを設定しましょう。
サンプルは”WordPress”としました。

投稿ページへショートコードを入力する
作成した投稿ページへショートコードを追加します。
ショートコードの内容は、
となります。
プレビューする
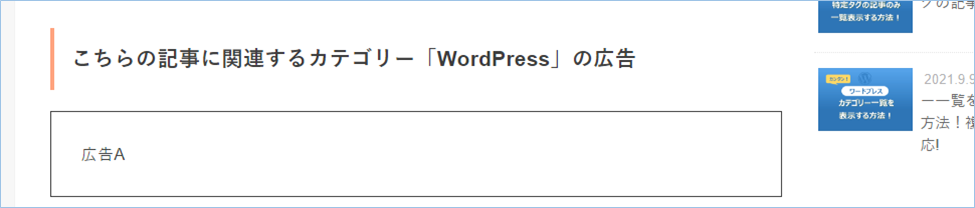
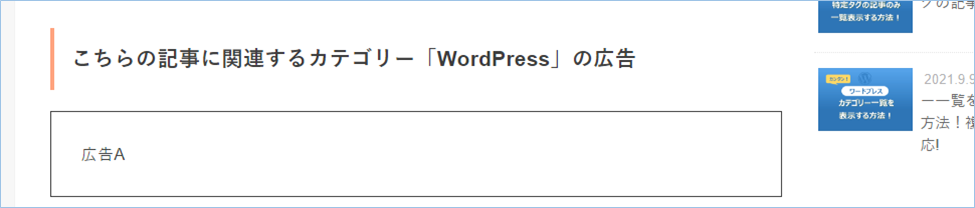
保存して、プレビュー表示をしてみましょう。
はい、”WordPress”に設定した「広告A」が表示されましたね。

別のカテゴリーの広告に切り替える
別のカテゴリーの広告に切り替えてみましょう。
投稿ページのカテゴリーを”WordPress”から”Youtuber”へ変更します。

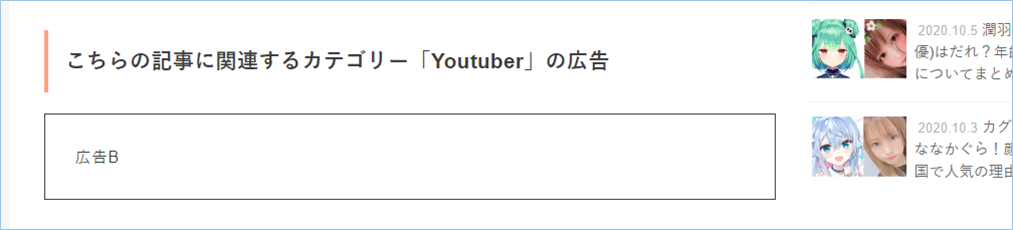
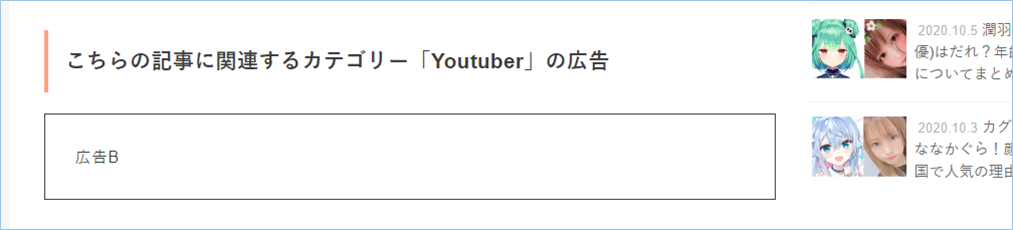
はい!カテゴリー”Youtuber”に設定した「広告B」に切り替わりましたね!

カテゴリーが該当しない場合はdefaultの設定が反映されます。


WordPressでカテゴリーごとに広告を変更するコードの説明
WordPressでカテゴリーごとに広告を変更するコードについて説明します。
ショートコードを追加
add_shortcodeはショートコードタグ用のフックを追加する関数です。
パラメータは以下の通りです。
$func: ショートコードが見つかったときに実行するコールバック関数を指定
コールバック関数設定
ショートコードから呼び出す関数となります。
//カテゴリーごとに広告を切り替える
function KoukokuSelectTest($atts) {
カテゴリーIDと名前を取得します。
$myCategoryName= get_query_var(‘category_name’);//get_queryでとれないときはget_the_categoryで取得します。
if(!$myCategoryid){
$myCategory = get_the_category();
$myCategoryid = $myCategory[0]->cat_ID;
$myCategoryName= $myCategory[0]->cat_name;
}
広告を表示させる条件を指定します。
case “WordPress”:
case “Youtuber”:
default:
広告を設定します。
$retHtml .= ‘<div style=”border: 1px solid;padding:30px”>広告B’;
$retHtml .= ‘</div><BR/>’;

さいごに
いかがでしょうか。
今回は、
WordPressでカテゴリーごとに広告を切り替える方法について
まとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。