WordPressをカスタマイズしようとしたときに投稿や固定ページ、またヘッダフッター、サイドメニューにWordPressで関連記事を表示したい時はないでしょうか。
けど、そんな中で悩むことは、
・プラグインを追加することなくWordPressで関連記事を表示したいが方法がわからない。
ですよね。
今回はそんなお悩みを解決する
WordPressの関連記事をプラグインなしで表示する方法!順番や記事件数の変更方法も紹介!について
まとめます!
もくじ
WordPressで関連記事を表示するイメージ
WordPressで関連記事を表示するイメージについて説明をします。
WordPressで関連記事を表示場所は新規作成した投稿と固定ページの本文やウイジェットの編集エリア、ヘッダフッターなど共通パーツとなります。
そこにショートコードを加えます。
ショートコードの内容は、
「ショートコード名 カテゴリーID 表示件数」
となります。
次にfunction.phpにショートコードと関数を追加します。
function.phpを直接編集したくない方はプラグイン「Code Snippests」をインストールしてください。

ショートコードを追加したページやウイジェットをプレビューすると、カテゴリーに関連する記事一覧がリンク付きで表示されます。

順番を変更する場合はショートコードの位置を変えるだけでできます。

さらに、表示記事件数を変更する場合はショートコードの右端の数値を変えるだけでできます。
結果です。

カンタンですね。
それではさっそく実装してみましょう!
WordPressで関連記事を表示するショートコードと関数を追加する
こちらの記事を参考にショートコードと関数を追加していきましょう。
サンプルではプラグインの「Code Snippests」で実装していますが、プラグインを追加したくない方はfunctions.phpを直接編集するようお願いします。

ショートコードと関数をfunction.phpへ実装する
以下の記事に従いショートコードと関数をfunction.phpへ実装します。
WordPressのカテゴリー別最新記事一覧の作り方!ショートコードで簡単カスタム!
関数とショートコードはまとめると以下の通りです。
「OPENCAGE製のSTORK(ストーク)」
に合わせて作成されています。
CSSとHTMLの部分は各テーマごとに変更するようにお願いいたします。
//ショートコードを追加します。
add_shortcode( 'shortcode_CategoryListViewTEST', 'CategoryListViewTEST');
//カテゴリー別最新記事一覧関数
function CategoryListViewTEST($atts) {
$cat_posts = get_posts(array(
'post_type' => 'post', // 投稿タイプを指定します。投稿の場合は'post'、固定ページの場合は'page'です。
'category' => $atts[0], // カテゴリIDを番号で指定します。今回はショートコードの引数を割り当てます。
'posts_per_page' => $atts[1], // 表示件数を指定します。5~10件が適正です。今回はショートコードの引数を割り当てます。
'orderby' => 'date', // 表示順の基準を指定します。'date'の場合は日付が基準になります。
'order' => 'DESC' // 昇順・降順を指定します。'DESC' は降順で、最新のアイテムが頭に表示されます。
));
global $post;
//H2タイトルを指定します。
$retHtml = '<h2>' . esc_html(get_catname($atts[0])) . '</h2>';
$retHtml .= '<div class="top-post-list">';
//投稿されている記事の件数分繰り返します。投稿オブジェクトは1件づつ$postへ代入されます。
if($cat_posts): foreach($cat_posts as $post):
$retHtml .= '<article class="post-list cf" role="article">';
$retHtml .= '<a href="' . get_permalink() . '">'; //パーマリンクを指定します。
// 投稿情報を各種のグローバル変数へセットします
setup_postdata($post);
// サムネイルを表示させます。'home-thum'は今回テンプレートの設定値です。サイズはテーマごとの設定値に沿って設定してください。
$retHtml .= '<figure class="eyecatch">' . get_the_post_thumbnail($page->ID, 'home-thum') . '</figure>';
// VCARDを設定します。
$retHtml .= '<section class="entry-content cf"><p class="byline entry-meta vcard">';
// 投稿年月日とタグを取得します。
$year = get_the_time('Y');// 年
$month = get_the_time('n');// 月
$day = get_the_time('j');// 日
$posttags = get_the_tags();// タグ
$retHtml .= '<span class="date updated">' . $year . '.' . $month . '.' . $day . '</span>';
$retHtml .= '</p>';
// 記事タイトルを設定します。
$retHtml.= '<h1 class="h2 entry-title">' . the_title("","",false) . '</h1>';
// 本文を抜粋して取得します。
$getString = get_the_excerpt();
$retHtml.= '<div class="description"><p>' . $getString . '</p></div>';
$retHtml.= '</section></a></article>';
endforeach; endif; wp_reset_postdata();
$retHtml .= '</div>';
//生成したHTMLを返します。
return $retHtml;
}ショートコードを固定ページへ実装する
ショートコードを固定ページへ実装しましょう。
固定ページを新規作成する
投稿ページを新規作成します。
カテゴリーのIDを確認する
カテゴリーのIDの数値を確認しましょう。メニューやURL「/?cat=***」から確認することができます。
サンプルのカテゴリー名とIDは”WordPress(129)”、”Youtuber(118)”としました。
固定ページへショートコードを入力する
作成した投稿ページへショートコードを追加します。
ショートコードの内容は、”WordPress(129)”、”Youtuber(118)”の記事、5件づつ出す内容としますので、
[shortcode_CategoryListViewTEST 129 5]
[shortcode_CategoryListViewTEST 118 5]となります。

固定ページをプレビューする
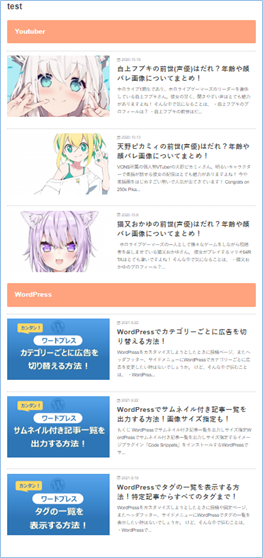
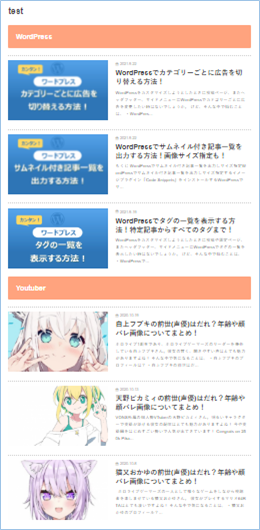
保存して、プレビュー表示をしてみましょう。
はい、”WordPress”と”Youtuber”の記事一覧が表示されましたね。


関連記事の表示件数を変更する
関連記事の表示件数を変更してみましょう。
今の表示件数5件から3件に変更してみます。
ショートコードの右端の数値を5から3へ変更し、固定ページを保存します。
[shortcode_CategoryListViewTEST 129 3]
[shortcode_CategoryListViewTEST 118 3]はい、表示件数が変更されましたね。

関連記事カテゴリーを表示する順番を変更する
関連記事カテゴリーを表示する順番を変更してみましょう。
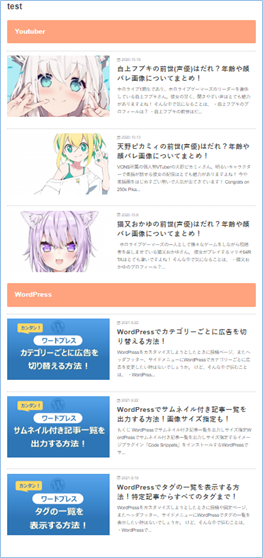
“WordPress”⇒”Youtuber”の順番から”Youtuber”⇒”WordPress”へ変更してみます。
この場合はショートコードの位置を入れ替えるだけです。
[shortcode_CategoryListViewTEST 118 3]
[shortcode_CategoryListViewTEST 129 3]
固定ページを保存してプレビューしてみます。
はい、順番が変わりましたね。

関連記事を表示する順番を変更する
最新日付順から古い順へ変更
関連記事を表示する順番を今の最新日付順から古い順へ変更してみましょう。
記事自体の表示順を変更する場合はCategoryListViewTEST関数を編集します。
get_postsメソッドのプロパティ’order’ を「DESC」から「ASC」へ変更します。
$cat_posts = get_posts(array(
'post_type' => 'post', // 投稿タイプを指定します。投稿の場合は'post'、固定ページの場合は'page'です。
'category' => $atts[0], // カテゴリIDを番号で指定します。今回はショートコードの引数を割り当てます。
'posts_per_page' => $atts[1], // 表示件数を指定します。5~10件が適正です。今回はショートコードの引数を割り当てます。
'orderby' => 'date', // 表示順の基準を指定します。'date'の場合は日付が基準になります。
'order' => 'ASC' // 昇順・降順を指定します。'DESC' は降順で、最新のアイテムが頭に表示されます。
));はい、順番が変わりましたね。

日付順からタイトル名順へ変更する
日付順からタイトル名順へ変更してみましょう。
‘orderby’プロパティに現在指定されている「date」を「title」へ変更します。
$cat_posts = get_posts(array(
'post_type' => 'post', // 投稿タイプを指定します。投稿の場合は'post'、固定ページの場合は'page'です。
'category' => $atts[0], // カテゴリIDを番号で指定します。今回はショートコードの引数を割り当てます。
'posts_per_page' => $atts[1], // 表示件数を指定します。5~10件が適正です。今回はショートコードの引数を割り当てます。
'orderby' => 'title', // 表示順の基準を指定します。'date'の場合は日付が基準になります。
'order' => 'ASC' // 昇順・降順を指定します。'DESC' は降順で、最新のアイテムが頭に表示されます。
));日付順からランダム表示へ変更する
日付順からランダム表示へ変更してみましょう。
‘orderby’プロパティに現在指定されている「date」を「rand」へ変更します。
$cat_posts = get_posts(array(
'post_type' => 'post', // 投稿タイプを指定します。投稿の場合は'post'、固定ページの場合は'page'です。
'category' => $atts[0], // カテゴリIDを番号で指定します。今回はショートコードの引数を割り当てます。
'posts_per_page' => $atts[1], // 表示件数を指定します。5~10件が適正です。今回はショートコードの引数を割り当てます。
'orderby' => 'rand', // 表示順の基準を指定します。'date'の場合は日付が基準になります。
'order' => 'ASC' // 昇順・降順を指定します。'DESC' は降順で、最新のアイテムが頭に表示されます。
));「orderby」に設定できる値一覧
「orderby」に設定できる値一覧となります。
いろいろな設定ができますので試してみてはいかがでしょうか。
・’ID’ – 投稿 ID。パラメータ名は大文字
・’author’ – 作成者
・’title’ – タイトル
・’date’ – 日付
・’modified’ – 更新日
・’parent’ – 親ページの ID
・’rand’ – ランダム
・’comment_count’ – コメント数
・’menu_order’ – ページ順序。
・’meta_value’ – クエリに ‘meta_key=keyname’ がある場合のみ有効。アルファベット順。
・’meta_value_num’ – メタフィールドの値。
さいごに
いかがでしょうか。
今回は、
WordPressの関連記事をプラグインなしで表示する方法!順番や記事件数の変更方法も紹介!について
まとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。